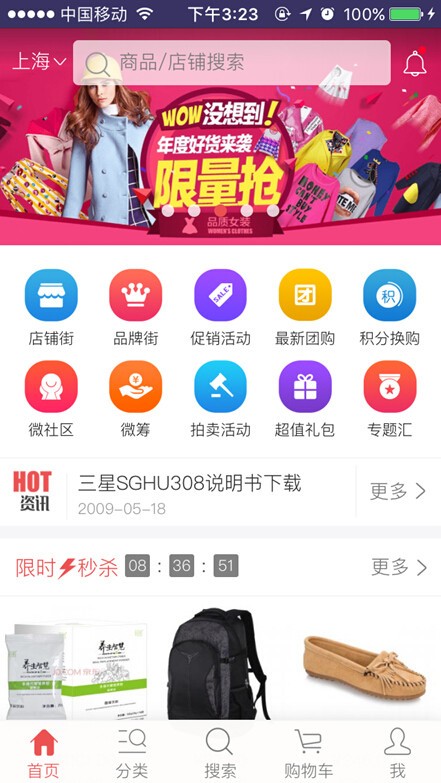
前言:国庆之前大商创发布了新版后台,节后大商创wap端也带来新的变化,话不多说直接上图。

大商创wap端颜值有目共睹,但并不是此文要说的重点,今天想和大家分享下大商创wap的架构是如何一点点变化的。
在使用大商创的过程中,不管你会不会编程,总少不了要查看大商创的程序目录和文件,那我们就先从wap的目录结构变化来说。
一、调整之前的结构
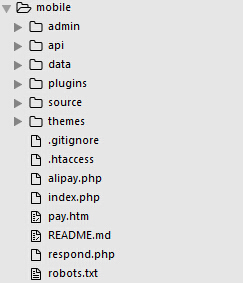
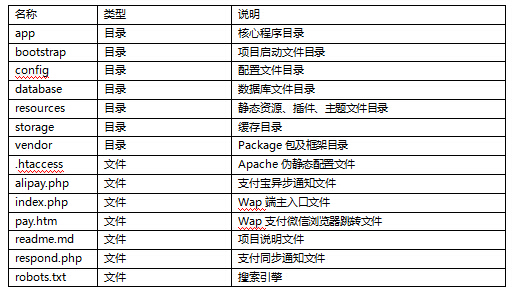
1、先打开大商创wap端上个版本的目录结构,图如下:

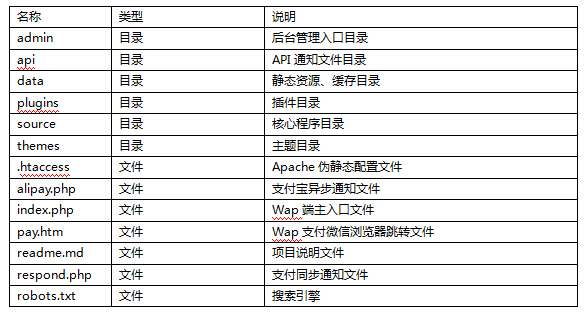
2、目录说明:

二、调整之后的结构
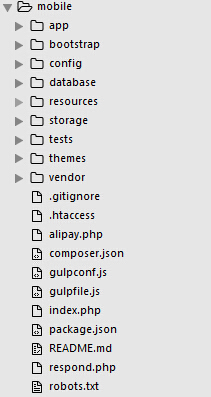
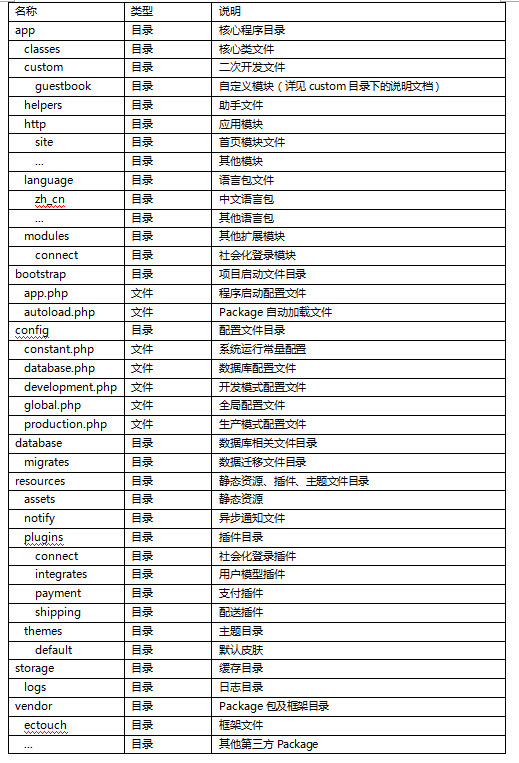
1、升级完大商创wap端后您会看到新的目录结构,图如下:

2、目录说明:


看完“目录详解”是不是对大商创wap有了一定的了解呢!不过升级之前需要做好两点准备,首先要保证PC端已经是1.8及以上版本、其次备份修改过的模板和配置文件。
准备工作完成后,咱们就可以全新更新mobile目录了。
可能有同学会问wap端变化这么大、升级这么麻烦,有什么好处呢?没好处我才不更新呢!
那下面我就给大家分享下基于新的架构如何进行大商创wap页面功能的二次开发。
三、二次开发小技巧(一般人都不告诉他)
首先让我们进入 mobile/app/custom 目录,上面也提到 custom 为二开目录,解决用户对新功能的扩展和二次开发,一般情况下二次开发主要分为两种类型:
1. 基于已有模块进行再开发
2. 建立全新模块进行开发
我们第一种类型开始,基于已有模块进行再开发
比如app/http目录下的site模块,基于默认的首页site模块增加about页面。
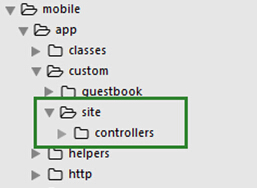
1.1、首先在custom目录建立新的site目录,再新建controllers子目录,用于放控制器文件

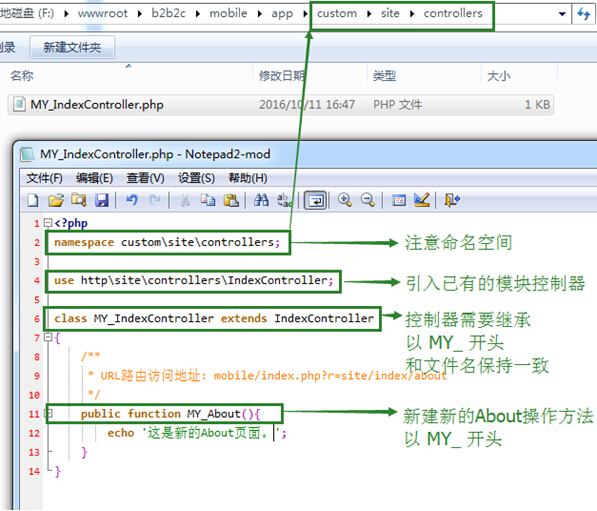
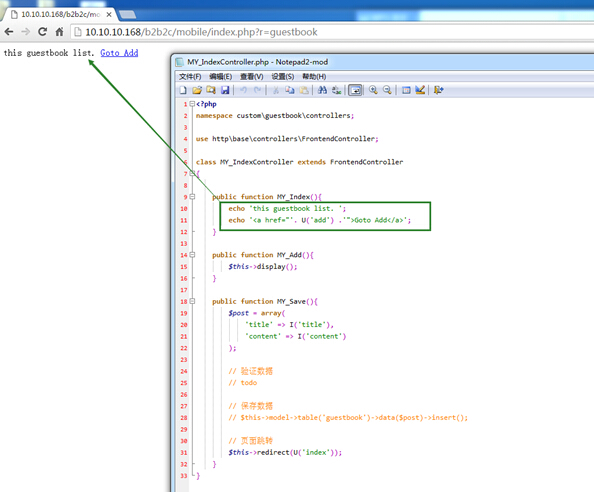
1.2、在controllers子目录新建MY_IndexController.php文件,使用文本编辑器打开后

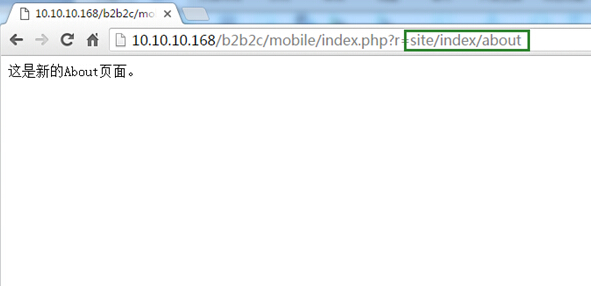
1.3、我们访问下新增的about页面,浏览器效果如下:

访问正常,你肯定也做到了,那我们就完成了对已有模块扩展的二次开发。
接下来,我们在尝试下访问通过建立全新模块进行开发的guestbook模块,开发者也可以完全根据自己的业务全新进行设计开发。

最后需要注意的是,针对类型1,您需要继承 extends 原有的模块。如果原有模块的方法已经存在,可以再子类中定义进行覆写;反之则和类型2一样,新建的方法为全新开发模式。
四、其他
1、关于路由:
基本的路由结构为 mobile/index.php?r=module/controller/action&key=value
模块:module = site
控制器:controller = index
操作:action = about
参数:key = value(值)
2、关于数据库操作(CURD):
$this->model->table(‘post’)->where($condition)->find();
$this->model->table(‘post’)->field(“value”)->where($condition)->select();
$this->model->table(‘post’)->data($data)->insert();
$this->model->table(‘post’)->where($condition)->delete();
$this->model->table(‘post’)->data($data)->where($condition)->update();
2. 本站不保证所提供下载的资源的准确性、安全性和完整性,资源仅供下载学习之用!如有链接无法下载、失效或广告,请联系客服处理,有奖励!
3. 您必须在下载后的24个小时之内,从您的电脑中彻底删除上述内容资源!如用于商业或者非法用途,与本站无关,一切后果请用户自负!
4. 如果您也有好的资源或教程,您可以投稿发布,成功分享后有站币奖励和额外收入!
三优资源网 » ECShop大商创目录结构图与文档
常见问题FAQ
- 免费下载或者VIP会员专享资源能否直接商用?
- 本站所有资源版权均属于原作者所有,这里所提供资源均只能用于参考学习用,请勿直接商用。若由于商用引起版权纠纷,一切责任均由使用者承担。更多说明请参考 VIP介绍。
- 提示下载完但解压或打开不了?
- 找不到素材资源介绍文章里的示例图片?
- 三优资源网





