首先用HBuilderX新建建一个uni-app项目
新建一个目录ucenter,该目录下新建两个vue文件ucenter.vue和setting.vue
ucenter.vue
<template>
<view class="container">
<text>{{ name }}的个人中心</text>
<navigator url="../ucenter/setting" hover-class="navigator-hover">
<button type="default">设置</button>
</navigator>
</view>
</template>
<script>
export default {
data() {
return {
name: '陶然然'
};
},
onLoad() {},
methods: {}
};
</script>
<style>
.container {
width: 95%;
margin: 0 auto;
text-align: center;
}
</style>
setting.vue
<template>
<view class="container">
举世无双
</view>
</template>
<script>
</script>
<style>
</style>
pages.json中的代码如下
{
"pages": [ //pages数组中第一项表示应用启动页,参考:https://uniapp.dcloud.io/collocation/pages
{
"path": "pages/index/index",
"style": {
"navigationBarTitleText": "uni-app"
}
}
,{
"path" : "pages/ucenter/ucenter",
"style" : {
"navigationBarTitleText": "中心"
}
},
{
"path" : "pages/ucenter/setting",
"style" : {
"navigationBarTitleText": "个人设置"
}
}
],
"tabBar": {
"color": "#000000",
"selectedColor": "#2F85FC",
"backgroundColor": "#FFFFFF",
"borderStyle": "black",
"list": [
{
"pagePath": "pages/index/index",
"iconPath": "static/book.png",
"selectedIconPath": "static/book_no.png",
"text": "主页"
},
{
"pagePath": "pages/ucenter/ucenter",
"iconPath": "static/write.png",
"selectedIconPath": "static/write_a.png",
"text": "我的"
}
]
},
"globalStyle": {
"navigationBarTextStyle": "black",
"navigationBarTitleText": "uni-app",
"navigationBarBackgroundColor": "#F8F8F8",
"backgroundColor": "#F8F8F8"
}
}
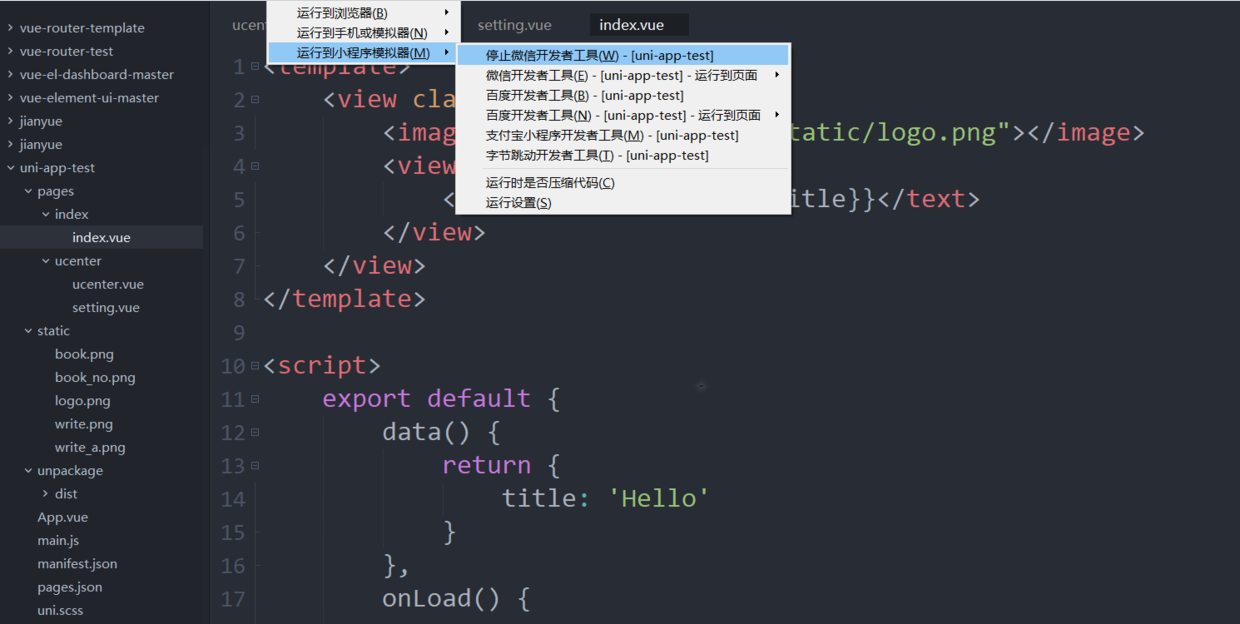
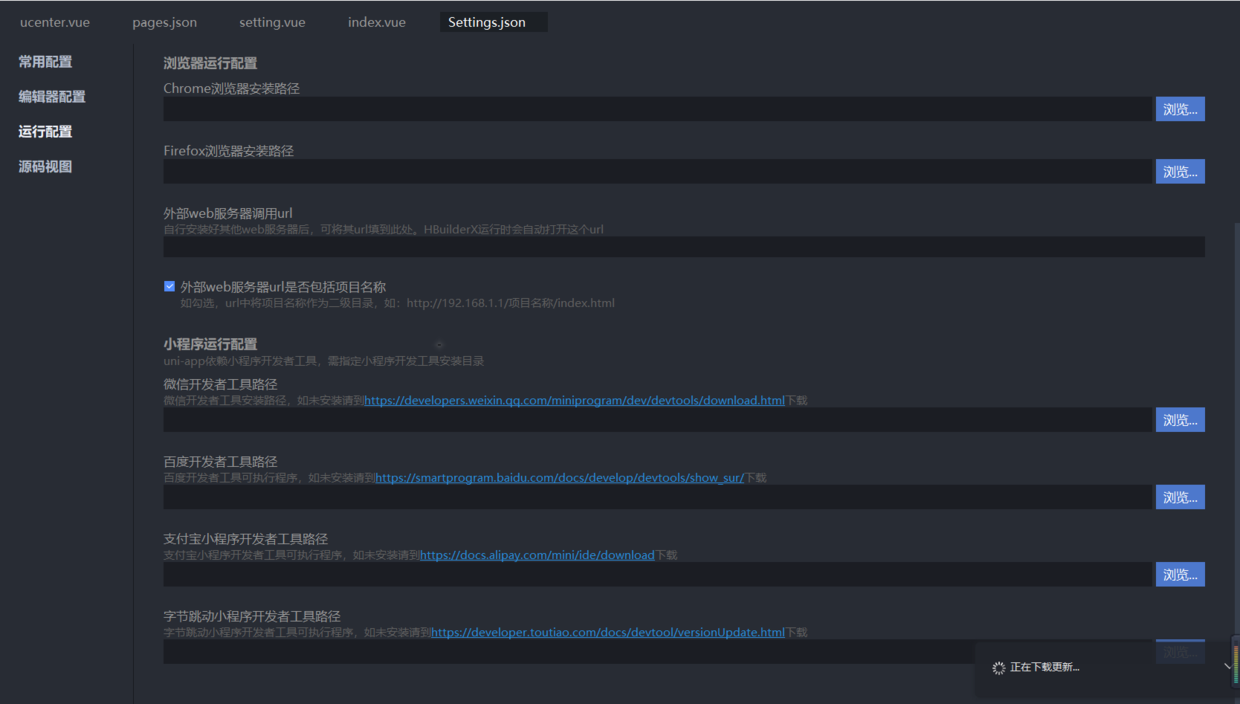
目录结构如下,然后运行到小程序模拟器中的微信开发者工具(前提是你电脑得装有,不然检测不到,其它也一样,可以到运行配置里面点击相应网址去官网下载)
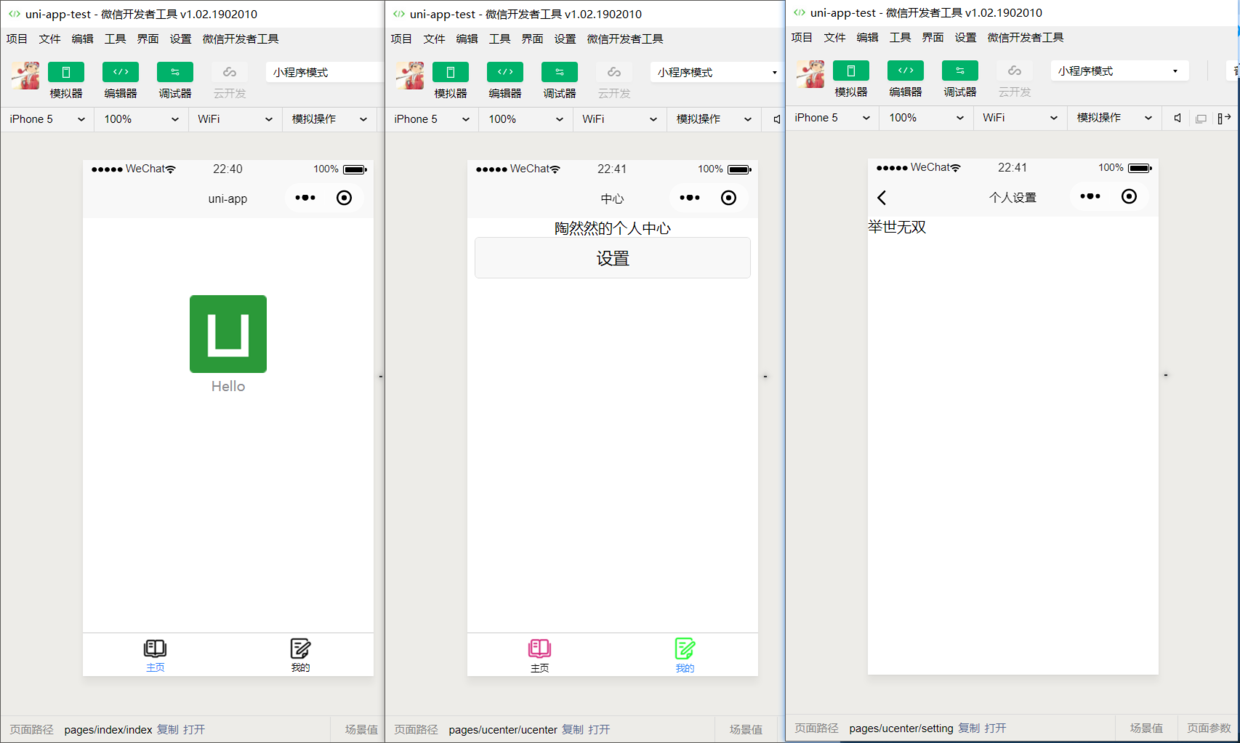
运行结果如下
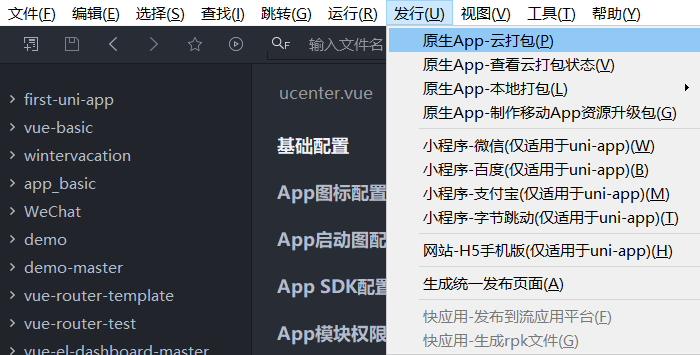
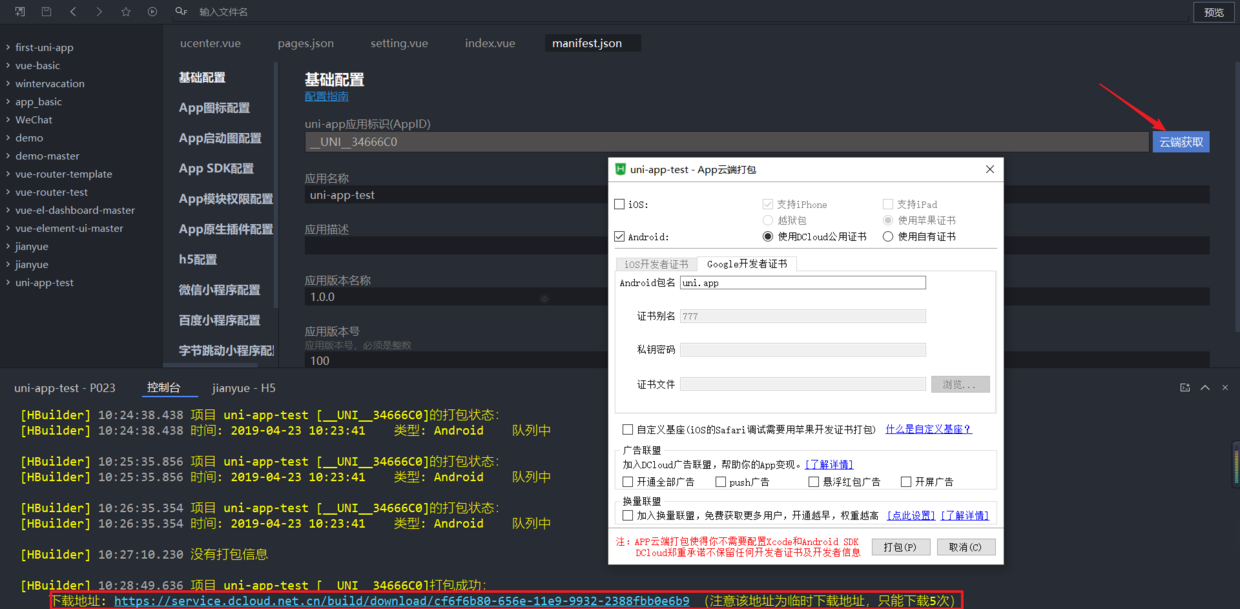
打包成apk安装到手机
首先要登录,没有帐号可以注册,接着点击运行—原生App-云打包,配置完后点击打包,首次打包,提示说appid不能为空,跳转出基础配置页面,点击云端获取,接下来再次打包就可以顺利完成了
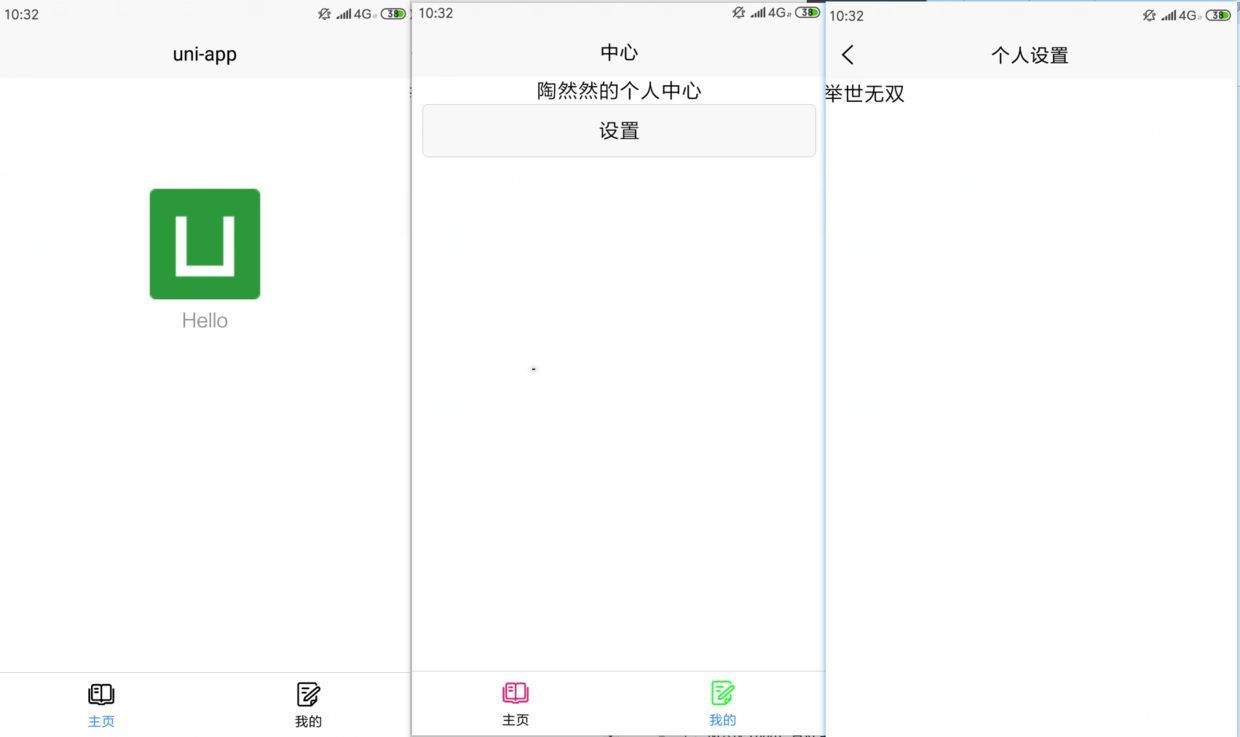
安装到手机的效果如下
1. 本站所有资源来源于用户上传和网络,因此不包含技术服务请大家谅解!如有侵权请邮件联系客服!3165260857@qq.com
2. 本站不保证所提供下载的资源的准确性、安全性和完整性,资源仅供下载学习之用!如有链接无法下载、失效或广告,请联系客服处理,有奖励!
3. 您必须在下载后的24个小时之内,从您的电脑中彻底删除上述内容资源!如用于商业或者非法用途,与本站无关,一切后果请用户自负!
4. 如果您也有好的资源或教程,您可以投稿发布,成功分享后有站币奖励和额外收入!
三优资源网 » uni-app初体验及打包成apk
2. 本站不保证所提供下载的资源的准确性、安全性和完整性,资源仅供下载学习之用!如有链接无法下载、失效或广告,请联系客服处理,有奖励!
3. 您必须在下载后的24个小时之内,从您的电脑中彻底删除上述内容资源!如用于商业或者非法用途,与本站无关,一切后果请用户自负!
4. 如果您也有好的资源或教程,您可以投稿发布,成功分享后有站币奖励和额外收入!
三优资源网 » uni-app初体验及打包成apk
常见问题FAQ
- 免费下载或者VIP会员专享资源能否直接商用?
- 本站所有资源版权均属于原作者所有,这里所提供资源均只能用于参考学习用,请勿直接商用。若由于商用引起版权纠纷,一切责任均由使用者承担。更多说明请参考 VIP介绍。
- 提示下载完但解压或打开不了?
- 找不到素材资源介绍文章里的示例图片?
- 三优资源网