之前看了很多博客,背景说了一大堆,结果没有多少值得参考的知识。废话少说,直接上干货前置条件:
1、安装夜游模拟器(其他模拟器也行,但不保证体验度)
2、电脑上安装了nodejs1、获取.wxapkg文件
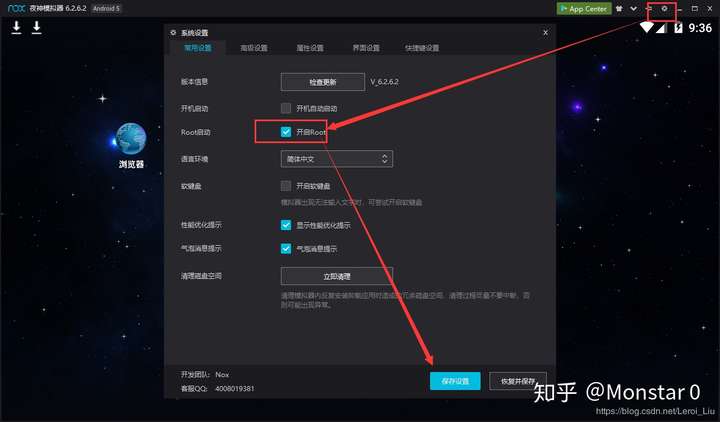
1.1、打开夜游模拟器:安装微信 -> 设置 -> 开启root权限 -> 保存设置 -> 重启

1.2、安装 RE文件管理器 ## 特别注意,不要在开启root权限之前安装,否则会出现不可预期的错误。

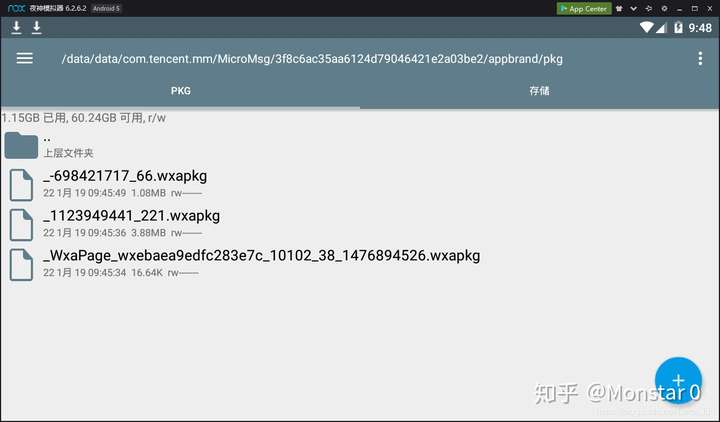
1.3、 打开 RE文件管理器 ,进入以下目录,查看到下面有很多的 wxapkg 文件

1.4、这里我们好像也不太清楚那哪个是我我们需要的,因此,你可以清空之后重新打开想要的小程序。我这里使用的是 礼物说 小程序为例:

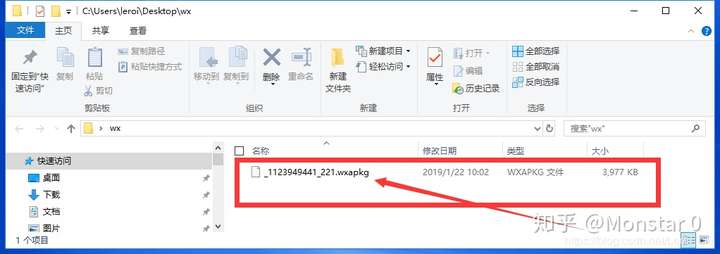
1.5、将文件拷贝到电脑桌面上,不要问怎么复制,这一步不做解释

1.6、解包反编译
这里有很多版本的,大家可以自由选择,但是我并不推荐,应为解析出来之后并不是我们想要的文件,有兴趣的可以尝试。这里给大家介绍以下 :leo9960/wechat-app-unpack
leo9960/wechat-app-unpack
如果大家不想这么麻烦,可以参考以下的解包文件地址:qwerty472123/wxappUnpackerleo9960/wechat-app-unpack如果大家不想这么麻烦,可以参考以下的解包文件地址:qwerty472123/wxappUnpacker
qwerty472123/wxappUnpacker
好了,废话不多说,直接获取,个人更喜欢在Linux下操作,因此在Linux下做示范,但无论如何,希望你能首先安装好node环境,这里不再多说怎么安装的,可以去我的另一篇博客中寻找答案:NodeJs、react及redux项目快速安装及常见问题和域名配置
https://blog.csdn.net/Leroi_Liu/article/details/86521525
npm install esprima -g
npm install css-tree -g
npm install cssbeautify -g
npm install vm2 -g
npm install uglify-es -g
npm install js-beautify -g
npm install escodegen -g
node wuWxapkg.js -d _1123949441_221.wxapkg命令具体含义,请看作者释义:qwerty472123/wxappUnpackerqwerty472123/wxappUnpacker命令具体含义,请看作者释义:qwerty472123/wxappUnpacker
qwerty472123/wxappUnpacker
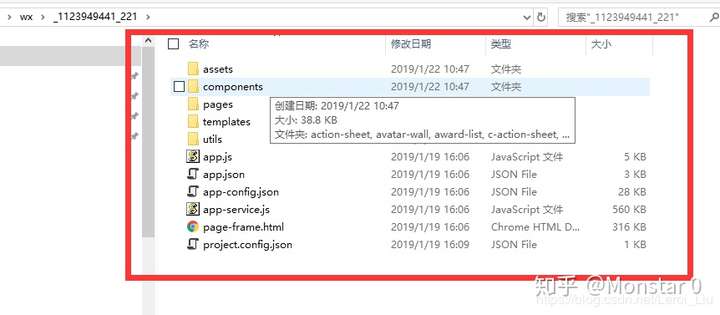
解包后的文件:

接下来Go ahead 。。。。微信开发者工具,导入即可。
特别提示:因为小程序域名绑定的问题,所以可能会出现的问题是 样式有一些错乱,整理下就好。
特别提示:因为小程序域名绑定的问题,所以可能会出现的问题是 样式有一些错乱,整理下就好。
特别提示:因为小程序域名绑定的问题,所以可能会出现的问题是 样式有一些错乱,整理下就好。
2. 本站不保证所提供下载的资源的准确性、安全性和完整性,资源仅供下载学习之用!如有链接无法下载、失效或广告,请联系客服处理,有奖励!
3. 您必须在下载后的24个小时之内,从您的电脑中彻底删除上述内容资源!如用于商业或者非法用途,与本站无关,一切后果请用户自负!
4. 如果您也有好的资源或教程,您可以投稿发布,成功分享后有站币奖励和额外收入!
三优资源网 » 微信小程序反编译(解包)为微信小程序前端代码
常见问题FAQ
- 免费下载或者VIP会员专享资源能否直接商用?
- 本站所有资源版权均属于原作者所有,这里所提供资源均只能用于参考学习用,请勿直接商用。若由于商用引起版权纠纷,一切责任均由使用者承担。更多说明请参考 VIP介绍。
- 提示下载完但解压或打开不了?
- 找不到素材资源介绍文章里的示例图片?
- 三优资源网






