- 资源介绍
- 更新记录
- 安装教程
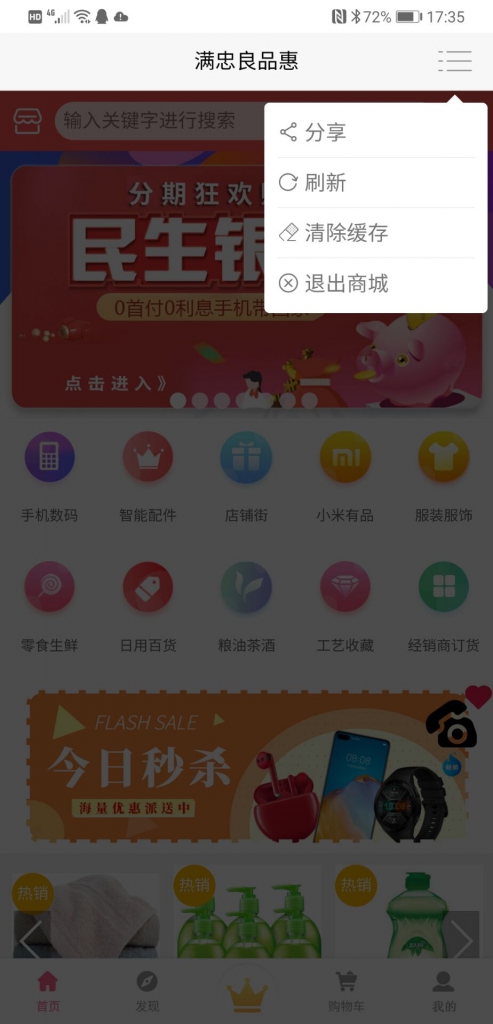
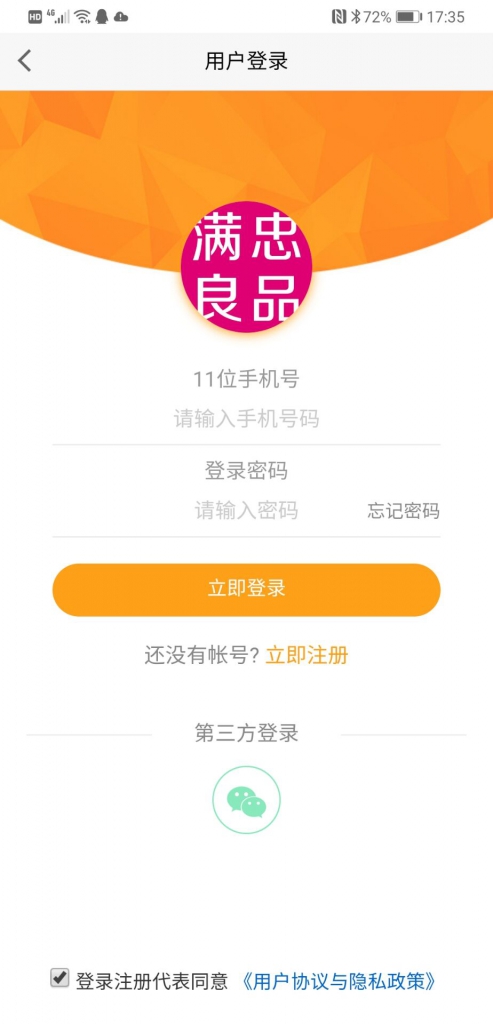
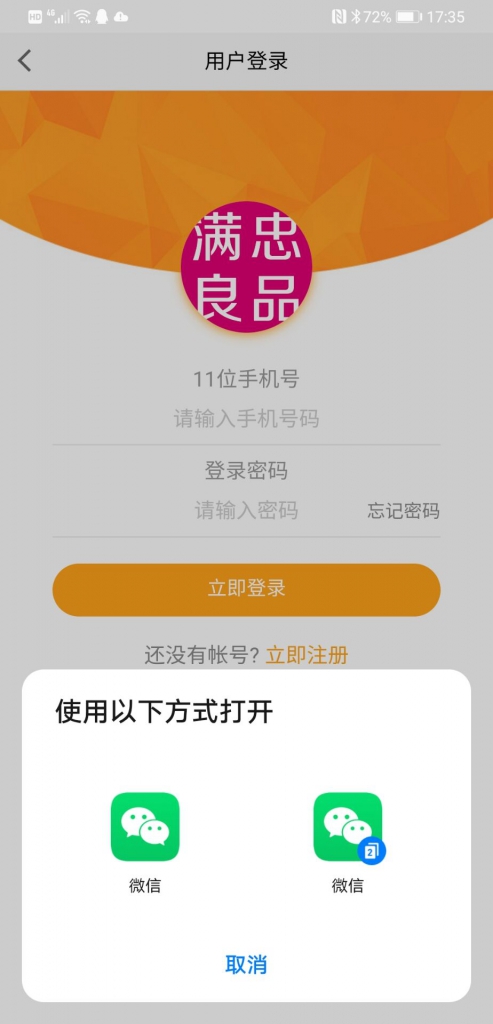
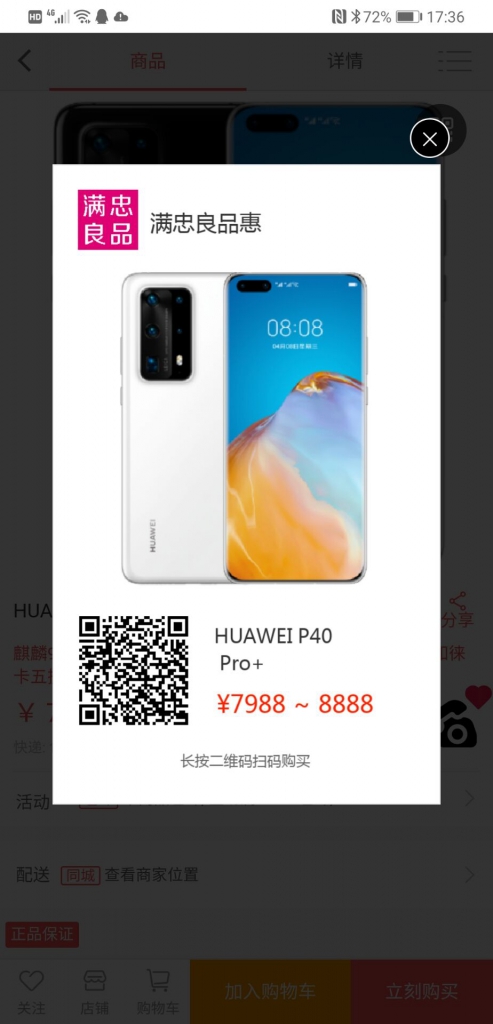
使用教程中人人商城app打包教程、源码、打包工具打包人人商城APP实现原生QQ登录,原生微信登录,原生分享到微信朋友圈,原生微信群发,原生微信支付,原生微信分享,原生支付宝支付、海报以及推广二维码分享等功能。











<!doctype html>
<html>
<head>
<meta charset="UTF-8">
<meta name="viewport" content="maximum-scale=1.0,minimum-scale=1.0,user-scalable=0,width=device-width,initial-scale=1.0" />
<title>人人商城APP</title>
<link rel="stylesheet" type="text/css" href="./css/api.css" />
<link rel="stylesheet" type="text/css" href="./css/common.css" />
</head>
<body>
<!--<Br>
<Br>
<div onClick="ccc()">sss</div>-->
<div id="aui-headerappp"></div>
<div id="wrap">
<div id="main">
</div>
</div>
<footer class="aui-nav" id="aui-footer">
</footer>
</body>
<script type="text/javascript" src="./script/api.js"></script>
<script type="text/javascript" src="./script/h5app.js"></script>
<script type="text/javascript">
function ccc() {
var wx = api.require('wx');
wx.shareText({
apiKey: 'wx9dbec48db6d8c3b6',
scene: 'timeline',
text: '我分享的文本'
}, function(ret, err) {
if (ret.status) {
alert('分享成功');
} else {
alert(err.code);
}
});
}
var scaleEnabled = false;
apiready = function() {
//light
api.setStatusBarStyle({
style: 'dark'
});
var header = $api.byId('aui-headerappp');
$api.fixStatusBar(header);
var headerPos = $api.offset(header).h;
var footer = $api.byId('aui-footer');
var footer_h = $api.fixTabBar(footer);
if (api.systemType == 'ios') {
scaleEnabled = true;
} else {
api.requestPermission({
list: ['location', 'storage', 'camera', 'photos'],
code: 1
}, function(ret, err) {
/* api.alert({
msg:JSON.stringify(ret)
});*/
});
}
bgColor: 'rgba(0,0,0,0)',
rect: {
x: 0,
y: headerPos,
w: api.winWidth,
h: api.winHeight - headerPos - footer_h
}
});
var deviceToken = api.deviceToken;
setCookie('deviceToken', deviceToken, '864000');
api.addEventListener({
name: 'keyback'
}, function(ret, err) {
var js = 'api.historyBack(function(ret, err){if(!ret.status){api.closeWidget();}});';
api.execScript({
frameName: 'main',
script: js
});
});
};
function url_homes(url) {
var script = 'location.href = \'' + url + '\'';
api.execScript({
frameName: 'main',
script: script
});
}
// 解析消息体,并根据约定好的消息类型,完成相关操作
function fnParsePayLoad(payload) {
//api.alert({msg:JSON.stringify(payload)});
switch (parseInt(payload.type)) {
case 1:
if (payload.url) {
// appsutas(payload.id);
url_homes(payload.url);
}
break;
default:
break;
}
}
</script>
</html>
注意:
1.安卓请使用安卓自有证书,苹果请使用苹果证书。点击教程中的工具: 发行 -> 原生App打包
2.图标就是App安装到手机后显示的图标,必须是PNG格式的,最好使用1024X1024大小的png格式图标,选择第一张图标后可以点击“自动生成所有图标并替换”,会自动生成适配不同大小的图标。
3.微信登录,勾选微信登录填写微信开放平台的appid和appsecret
4.配置支付宝支付,微信支付,微信分享等,需改h5app.js中的源码
猜你喜欢
-
eweishop小程序业务域名
2021-02-25 -
全端云-自助安装教程
2021-07-24 -
解决ecshop后台频繁退出问题
2016-10-03 -
会员账户 account/deposit 账户充值
2020-05-02 -
分类 catalog/brandlist 分类品牌
2020-05-02 -
微分销 drp/purchasepay 购买流程
2020-05-03 -
baitiao_pay_log 白条支付日志
2020-04-24 -
CRMEB pro 定时任务
2021-03-06 -
touch_topic H5专题
2020-05-01 -
crmeb_java 快速开始
2021-04-03
猜你在找
1. 本站所有资源来源于用户上传和网络,因此不包含技术服务请大家谅解!如有侵权请邮件联系客服!3165260857@qq.com
2. 本站不保证所提供下载的资源的准确性、安全性和完整性,资源仅供下载学习之用!如有链接无法下载、失效或广告,请联系客服处理,有奖励!
3. 您必须在下载后的24个小时之内,从您的电脑中彻底删除上述内容资源!如用于商业或者非法用途,与本站无关,一切后果请用户自负!
4. 如果您也有好的资源或教程,您可以投稿发布,成功分享后有站币奖励和额外收入!
三优资源网 » 人人商城App打包视频教程源码可上架安卓与苹果应用市场
2. 本站不保证所提供下载的资源的准确性、安全性和完整性,资源仅供下载学习之用!如有链接无法下载、失效或广告,请联系客服处理,有奖励!
3. 您必须在下载后的24个小时之内,从您的电脑中彻底删除上述内容资源!如用于商业或者非法用途,与本站无关,一切后果请用户自负!
4. 如果您也有好的资源或教程,您可以投稿发布,成功分享后有站币奖励和额外收入!
三优资源网 » 人人商城App打包视频教程源码可上架安卓与苹果应用市场
常见问题FAQ
- 免费下载或者VIP会员专享资源能否直接商用?
- 本站所有资源版权均属于原作者所有,这里所提供资源均只能用于参考学习用,请勿直接商用。若由于商用引起版权纠纷,一切责任均由使用者承担。更多说明请参考 VIP介绍。
- 提示下载完但解压或打开不了?
- 找不到素材资源介绍文章里的示例图片?
- 三优资源网
- 2020-07-10Hi,初次和大家见面了,请多关照!

 最后编辑:2020-07-10
最后编辑:2020-07-10
