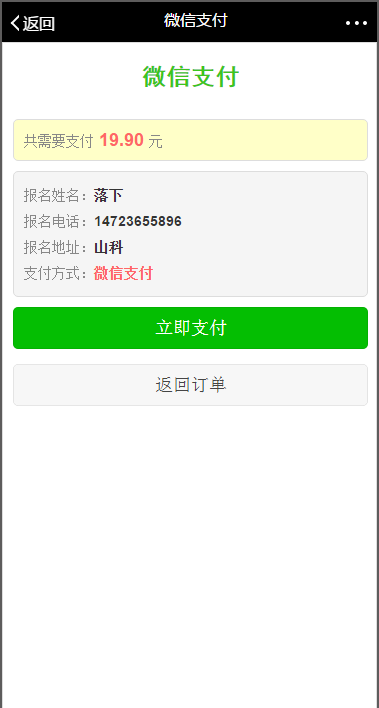
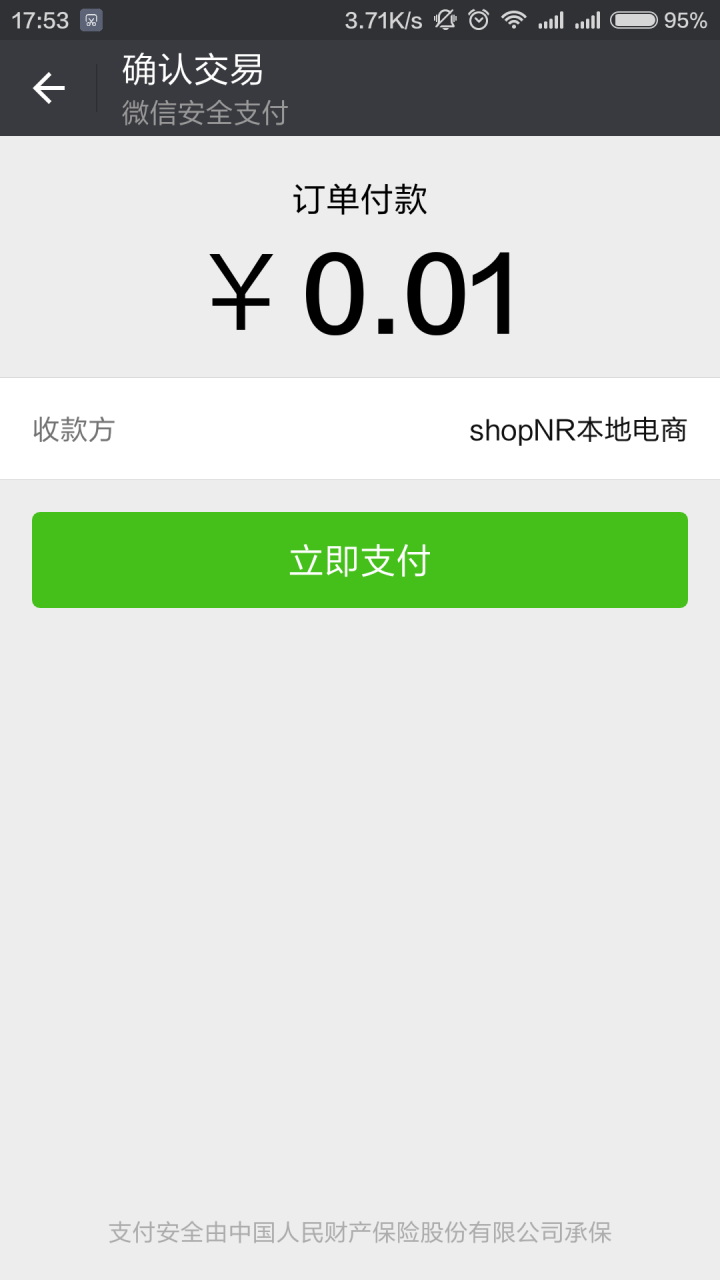
客户端
<!DOCTYPE html>
<html class="um landscape min-width-240px min-width-320px min-width-480px min-width-768px min-width-1024px">
<head>
<title></title>
<meta charset="utf-8">
<meta name="viewport" content="target-densitydpi=device-dpi, width=device-width, initial-scale=1, user-scalable=no, minimum-scale=1.0, maximum-scale=1.0">
<link rel="stylesheet" href="css/fonts/font-awesome.min.css">
<link rel="stylesheet" href="css/ui-box.css">
<link rel="stylesheet" href="css/ui-base.css">
<link rel="stylesheet" href="css/ui-color.css">
<link rel="stylesheet" href="css/appcan.icon.css">
<link rel="stylesheet" href="css/appcan.control.css">
<link rel="stylesheet" type="text/css" href="css/index.css">
<script type="text/javascript">
var prepayId;
function getPrepayId(){
// alert('getPrepayId');
$.ajax({
url : 'http://www.网址.com/index.php?g=api&m=Api&a=getPrepayId',
type : "post",
data : {
order_no:订单号,
uid: uid,
},
datatype : "json",
timeout : 30000,
success : function(data, status, requestCode, response, xhr) {
data = JSON.parse(data);
if (data.code == 1) {
alert(1);
var params = data.data;
var data = JSON.stringify(params);
alert(data);
uexWeiXin.getPrepayId(data);
} else {
alert(0);
alert(data.tips);
}
},
error : function(xhr, erroType, error, msg) {
alert('网络问题');
}
});
}
function startPay(){
alert(prepayId);
$.ajax({
url : 'http://网址.com/index.php?g=api&m=Api&a=startPay',
type : "POST",
data : {
prepayid:prepayId,
noncestr:'weradfdgdvccfexs1',
},
datatype : "json",
timeout : 30000,
success : function(data, status, requestCode, response, xhr) {
data = JSON.parse(data);
if (data.code == 1) {
var params = data.data;
var data = JSON.stringify(params);
uexWeiXin.startPay(data);
} else {
alert(data.tips);
}
},
error : function(xhr, erroType, error, msg) {
appcan.window.openToast("获取数据失败", 2000, 5, 0);
}
});
}
//注册回调函数
window.uexOnload = function(){
uexWeiXin.cbGetPrepayId = cbGetPrepayId;
uexWeiXin.cbStartPay = cbStartPay;
}
function cbGetPrepayId(info){
console.log(info);
alert(info);
prepayId = JSON.parse(info).prepay_id;
alert('prepayId:'+prepayId);
}
function cbStartPay(info){
console.log(info);
alert('支付成功:'+info);
}
</script>
</head>
<body class="um-vp bc-bg" ontouchstart>
<div class="tit">支付</div>
<div class="conbor">
<div class="consj">
<input class='btn' type='button' value='getPrepayId' οnclick='getPrepayId()'>
<input class='btn' type='button' value='startPay' οnclick='startPay()'>
</div>
</div>
</body>
<script src="js/appcan.js"></script>
<script src="js/appcan.control.js"></script>
</body>
<script>
appcan.ready(function() {
uexWeiXin.registerApp('wx4705bd987b714abb');
});
</script>
</html>
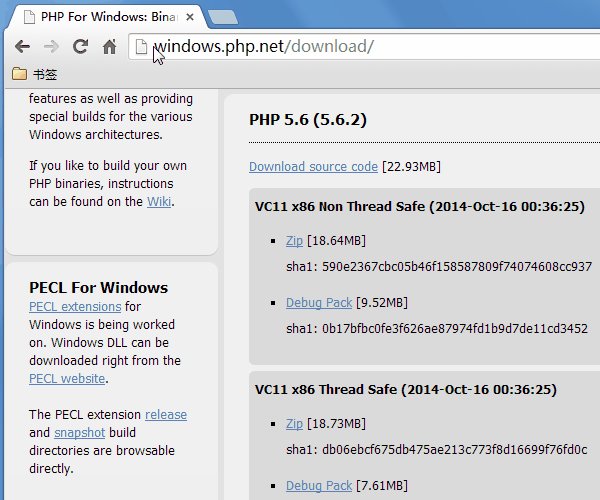
php 服务器端


1. 本站所有资源来源于用户上传和网络,因此不包含技术服务请大家谅解!如有侵权请邮件联系客服!3165260857@qq.com
2. 本站不保证所提供下载的资源的准确性、安全性和完整性,资源仅供下载学习之用!如有链接无法下载、失效或广告,请联系客服处理,有奖励!
3. 您必须在下载后的24个小时之内,从您的电脑中彻底删除上述内容资源!如用于商业或者非法用途,与本站无关,一切后果请用户自负!
4. 如果您也有好的资源或教程,您可以投稿发布,成功分享后有站币奖励和额外收入!
三优资源网 » appcan 微信支付
2. 本站不保证所提供下载的资源的准确性、安全性和完整性,资源仅供下载学习之用!如有链接无法下载、失效或广告,请联系客服处理,有奖励!
3. 您必须在下载后的24个小时之内,从您的电脑中彻底删除上述内容资源!如用于商业或者非法用途,与本站无关,一切后果请用户自负!
4. 如果您也有好的资源或教程,您可以投稿发布,成功分享后有站币奖励和额外收入!
三优资源网 » appcan 微信支付
常见问题FAQ
- 免费下载或者VIP会员专享资源能否直接商用?
- 本站所有资源版权均属于原作者所有,这里所提供资源均只能用于参考学习用,请勿直接商用。若由于商用引起版权纠纷,一切责任均由使用者承担。更多说明请参考 VIP介绍。
- 提示下载完但解压或打开不了?
- 找不到素材资源介绍文章里的示例图片?
- 三优资源网