简介
uni-app 是一个使用 Vue.js 开发所有前端应用的框架,开发者编写一套代码,可发布到iOS、Android、H5、以及各种小程序(微信/支付宝/百度/头条/QQ/钉钉/淘宝)、快应用等多个平台。
官网地址: https://uniapp.dcloud.io/
开发需要使用到HBuilderX软件
下载地址: https://www.dcloud.io/hbuilderx.html
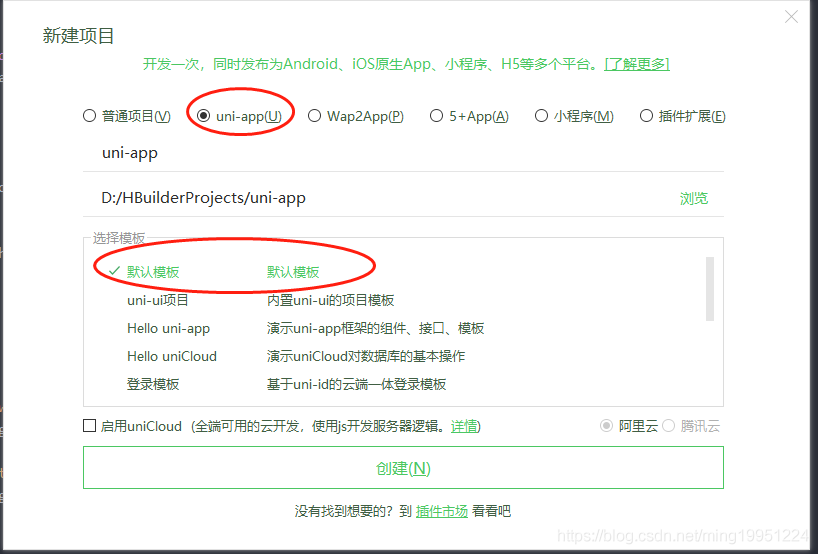
创建一个uni-app项目

使用web-view组件

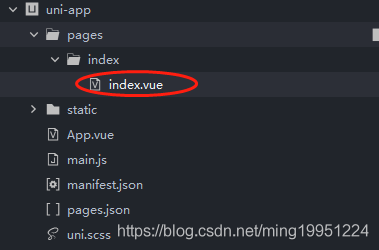
修改 page/index/index.vue文件,把web-view 标签的src属性换成你的应用的访问路径
<template>
<view class="content">
<web-view :webview-styles="webviewStyles" src="http://www.baidu.com"></web-view>
</view>
</template>
<script>
export default {
data() {
return {
title: 'Hello'
}
},
onLoad() {},
methods: {}
}
</script>
设置内嵌的页面高度为100%
<style>
.webviewStyles{
height: 100vh !important;
}
.content {
height: 100vh !important;
}
iframe{
height: 100% !important;
}
</style>
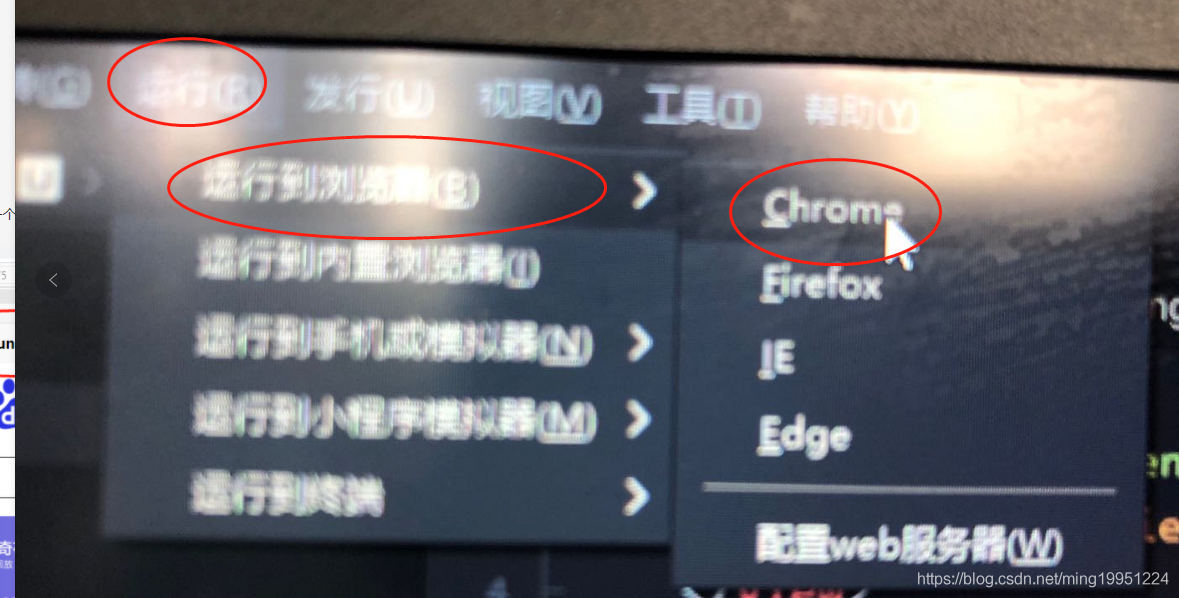
运行测试

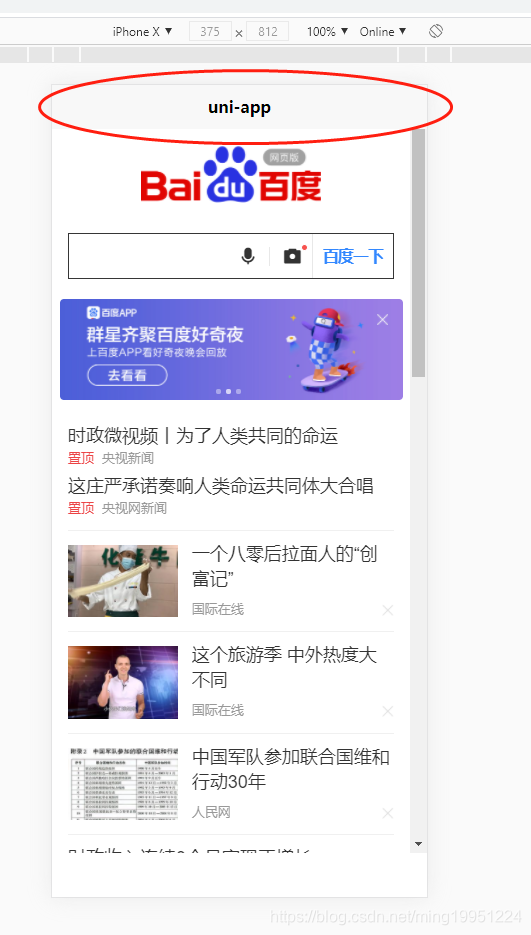
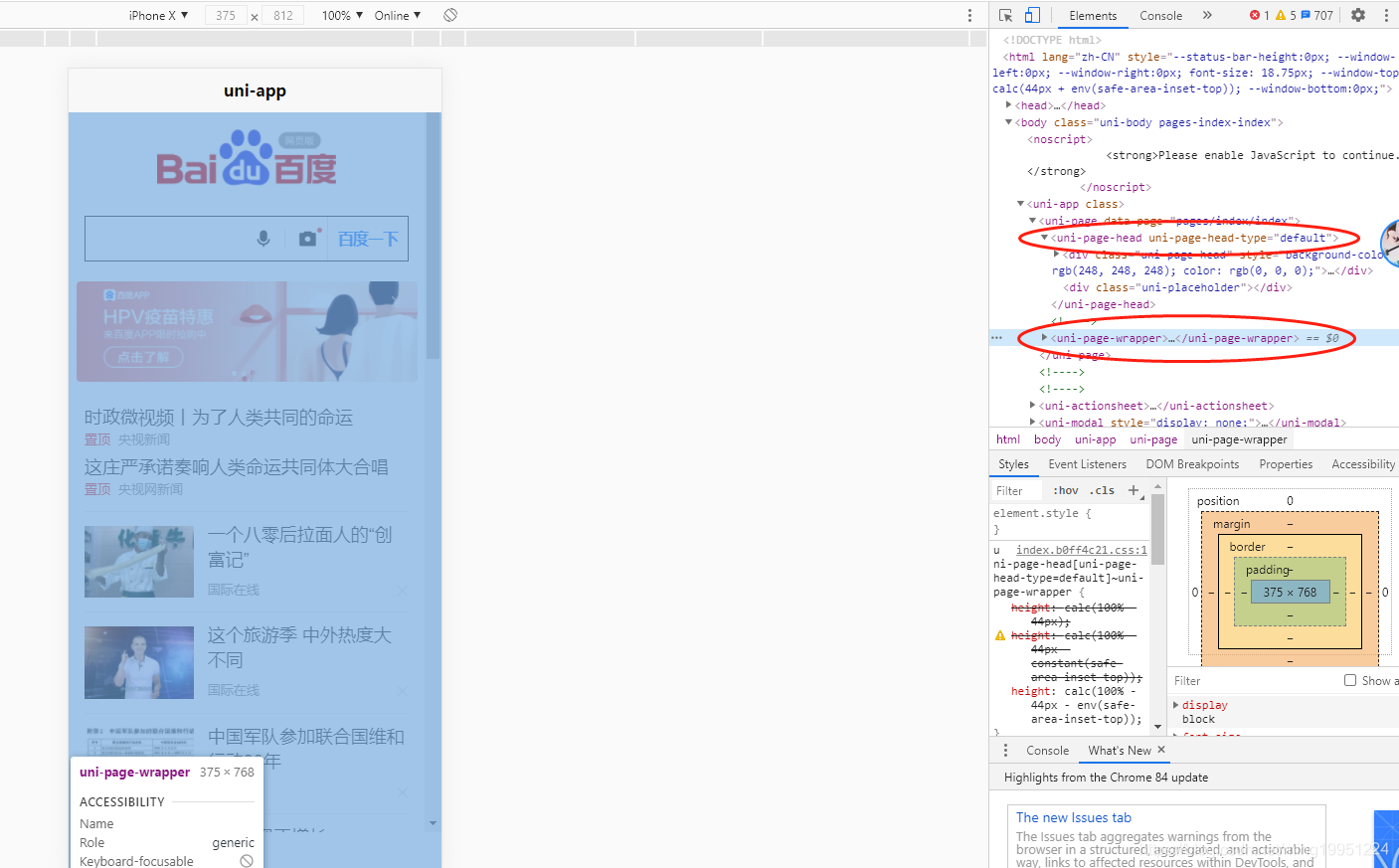
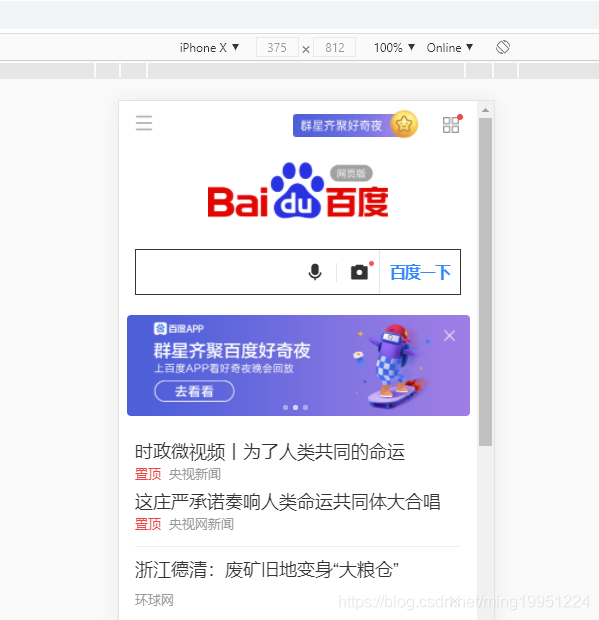
重浏览器自带的手机网页模拟器中可以看到页面上方有个一个title

重页面的源代码中可以看到uni-page-wrapper标签是内嵌的网页主题内容,title内容在uni-page-header标签里面

去除title元素
在App.vue文件中添加样式
/*每个页面公共css */
<style>
/*隐藏head标签*/
uni-page-head{display: none;}
/*body高度100%*/
uni-page-wrapper{height: 100% !important;}
</style>
刷新页面可以看到title内容已经消失了。

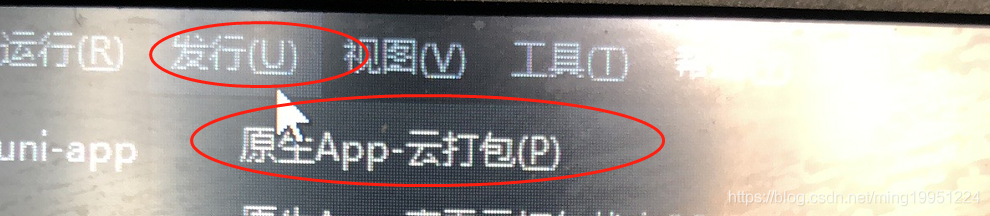
发布安卓app

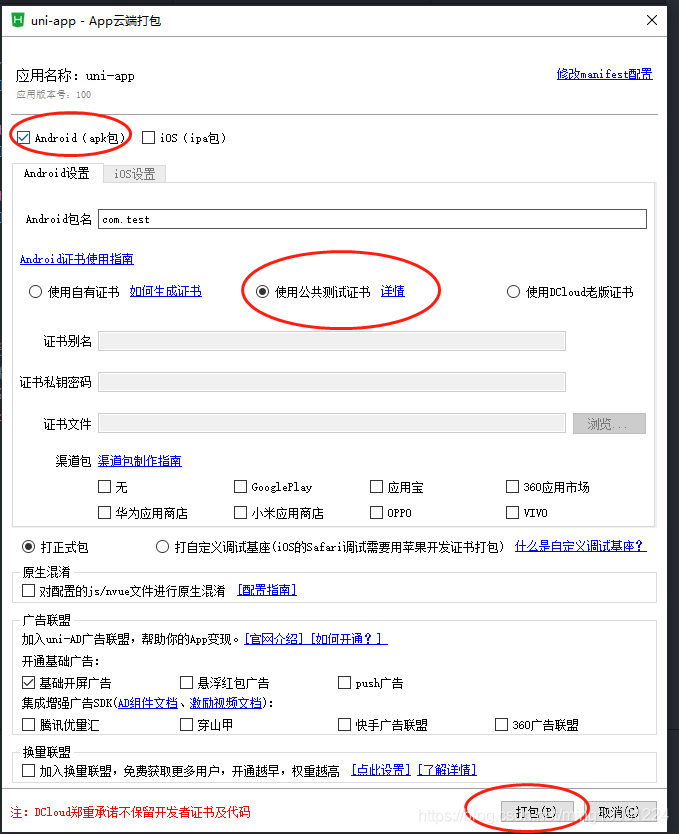
- 勾选Android,取消iOS的勾选
- 证书选择测试的证书
- 点击打包
- 打包完成会在HBuilderX程序的控制台输出一个下载链接,下载即可。




![]()
1. 本站所有资源来源于用户上传和网络,因此不包含技术服务请大家谅解!如有侵权请邮件联系客服!3165260857@qq.com
2. 本站不保证所提供下载的资源的准确性、安全性和完整性,资源仅供下载学习之用!如有链接无法下载、失效或广告,请联系客服处理,有奖励!
3. 您必须在下载后的24个小时之内,从您的电脑中彻底删除上述内容资源!如用于商业或者非法用途,与本站无关,一切后果请用户自负!
4. 如果您也有好的资源或教程,您可以投稿发布,成功分享后有站币奖励和额外收入!
三优资源网 » 使用uni-app把h5网页封装成安卓app
2. 本站不保证所提供下载的资源的准确性、安全性和完整性,资源仅供下载学习之用!如有链接无法下载、失效或广告,请联系客服处理,有奖励!
3. 您必须在下载后的24个小时之内,从您的电脑中彻底删除上述内容资源!如用于商业或者非法用途,与本站无关,一切后果请用户自负!
4. 如果您也有好的资源或教程,您可以投稿发布,成功分享后有站币奖励和额外收入!
三优资源网 » 使用uni-app把h5网页封装成安卓app
常见问题FAQ
- 免费下载或者VIP会员专享资源能否直接商用?
- 本站所有资源版权均属于原作者所有,这里所提供资源均只能用于参考学习用,请勿直接商用。若由于商用引起版权纠纷,一切责任均由使用者承担。更多说明请参考 VIP介绍。
- 提示下载完但解压或打开不了?
- 找不到素材资源介绍文章里的示例图片?
- 三优资源网






