说在前面的话:
感谢同事金晓冰倾情奉献本环境搭建教程
之前我们已经讲解了React Native的OS X系统的环境搭建以及配置,鉴于各大群里有很多人反应在Windows环境搭建出现各种问题,今天就特意更新一贴来说明。关于os x环境搭建以及react native入门学习资料请移步:http://www.lcode.org/react-native/
刚创建的React Native技术交流3群(496508742),欢迎各位大牛,React Native技术爱好者加入交流!同时博客右侧欢迎微信扫描关注订阅号,移动技术干货,精彩文章技术推送!
1、安装Java
这里需要注意对环境变量的设置,可以根据java -version来检测一下
2、安装SDK
这里需要注意设置环境变量ANDROID_HOME:Android SDK Manager的位置 例如:(ANDROID_HOME=> E:\Android\sdk)设置环境变量PATH:例如:(PATH=> %ANDROID_HOME%\tools;%ANDROID_HOME%\platform-tools)
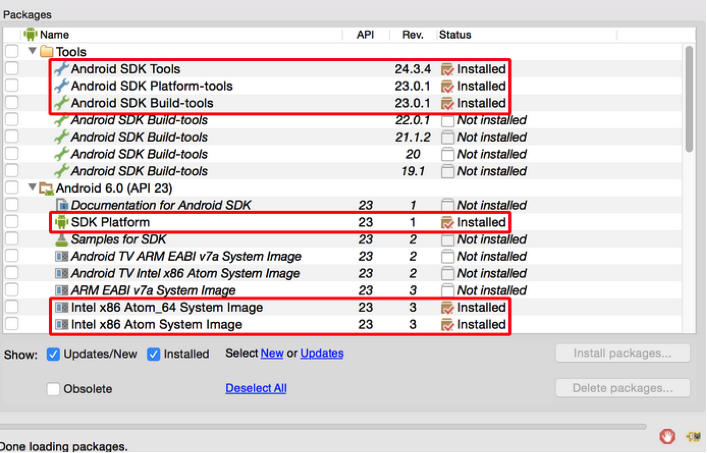
3、设置SDK
- 打开Android SDK Manager。
- 选中以下项目:
- Android SDK Build-tools version 23.0.1
- Android 6.0 (API 23)
- Android Support Repository
- Local Maven repository for Support Libraries
4、安装node
这货是基于js的,node.js轻量级的Web服务器,想要是React Native跑起来需要安装node, 如果没有安装node.js,先去官网安装node.js,最好是4.1以上版本
下载node.js,找好对应的版本,然后去安装就可以了。
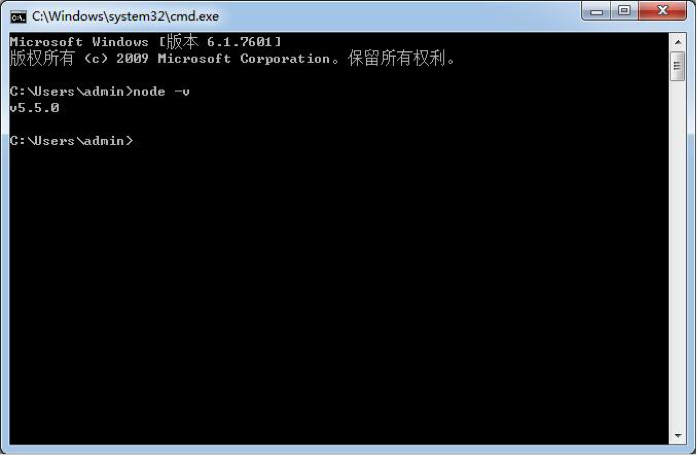
大家可以通过node -v的命令来测试NodeJS是否安装成功
5、安装git
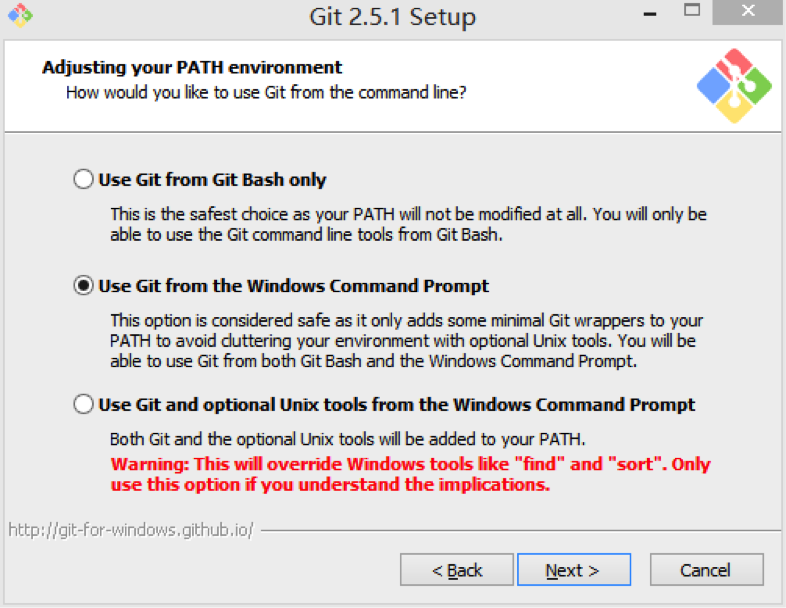
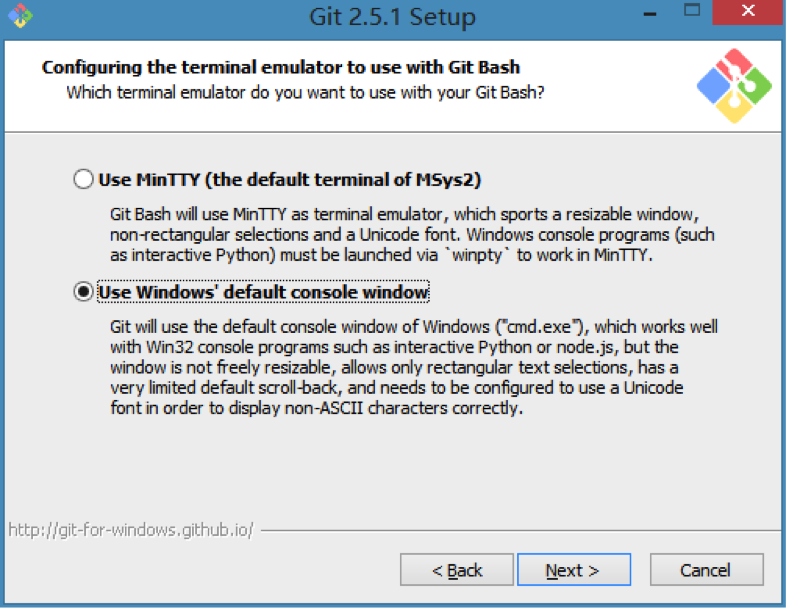
安装React-native需要用到git,如果没有配置git,需要先下载对应的客户端,然后将git加入path环境变量即可
下载地址:https://git-for-windows.github.io/
安装:
6、安装react-native命令行工具react-native-cli
git配置完成后可以clone React-native-cli了,建议大家到将react-native-cli克隆到某个盘,不要在c盘直接clone
1) 在命令行中进入你希望RN安装的目录
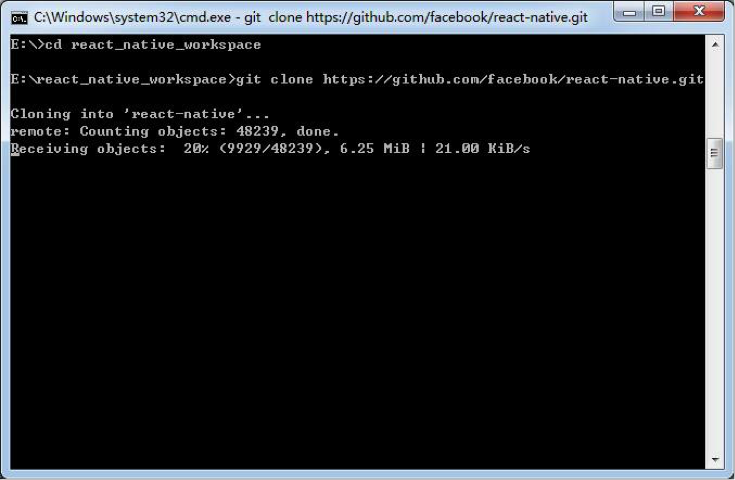
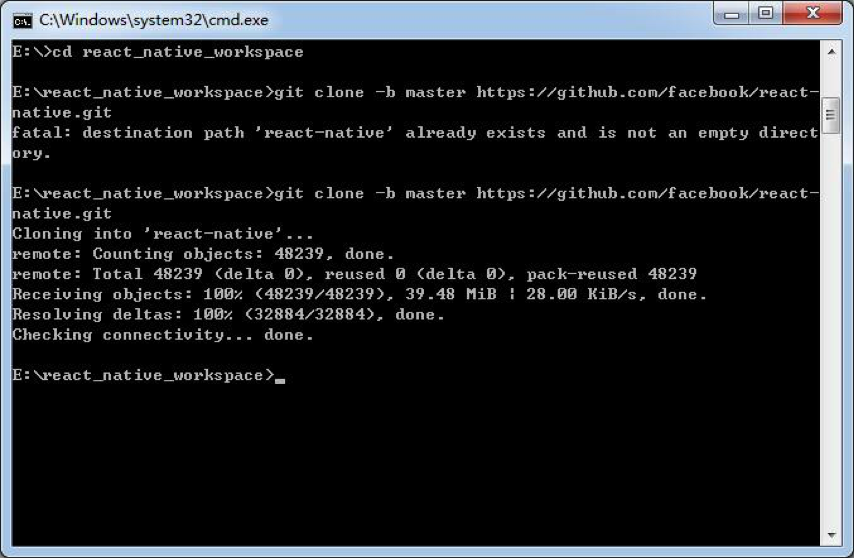
2) 输入git clone https://github.com/facebook/react-native.git,等待下载
clone成功后:
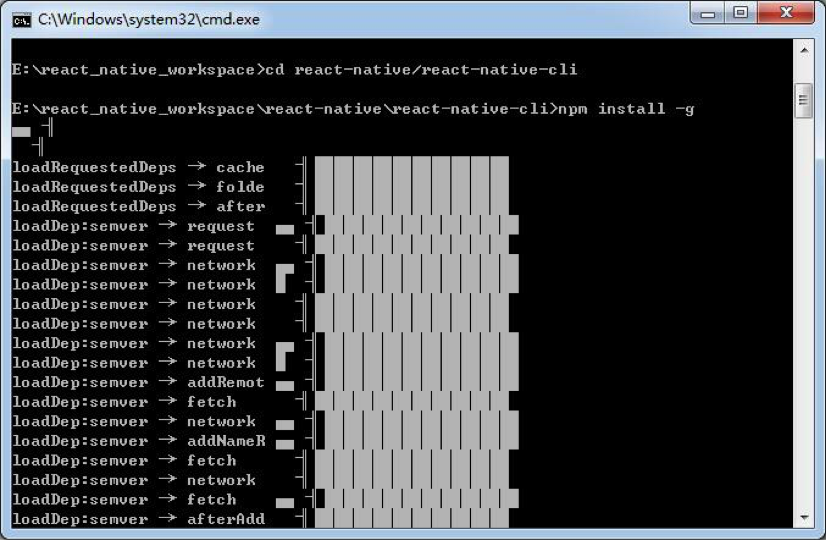
3) 进入刚刚目录下的react-native目录下的react-native-cli目录,输入npm install -g
安装好之后,可以命令行下就有react-native命令了
7、创建RN项目
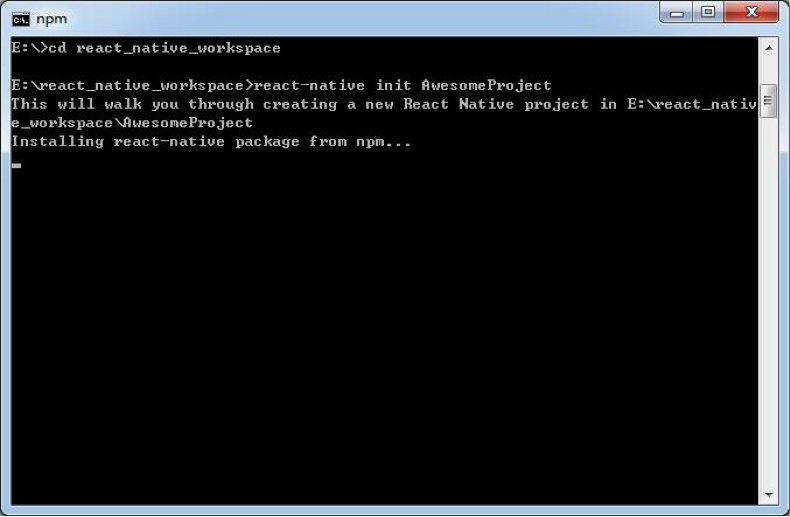
进入你希望创建项目的目录后,输入react-native init AwesomeProject,等待一段时间(较慢)
成功后:
目录结构:
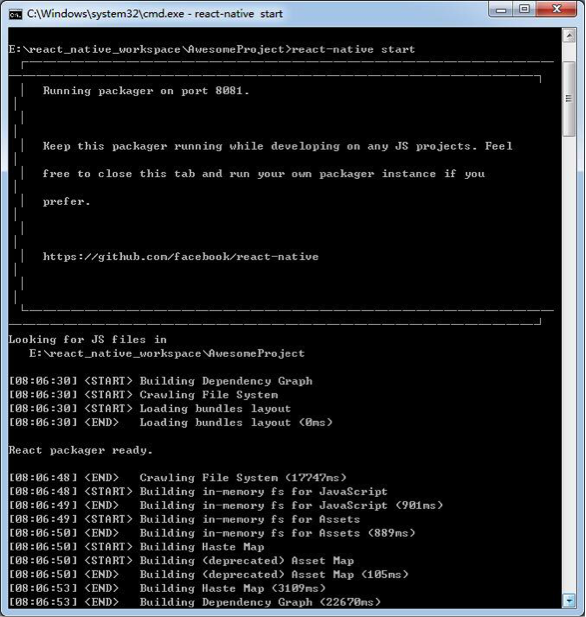
7、运行package
在命令行中进入项目目录,输入react-native start,等待一段时间:
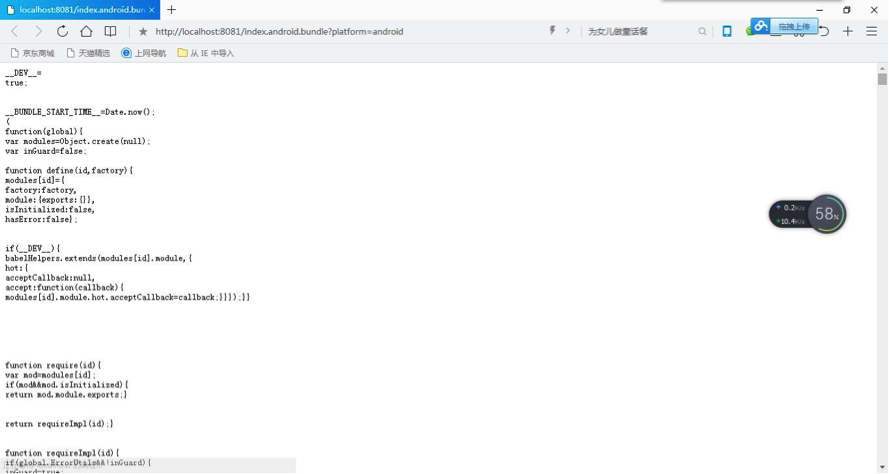
这时候可以用浏览器访问http://localhost:8081/index.android.bundle?platform=android,如果可以访问表示服务器端已经可以了。
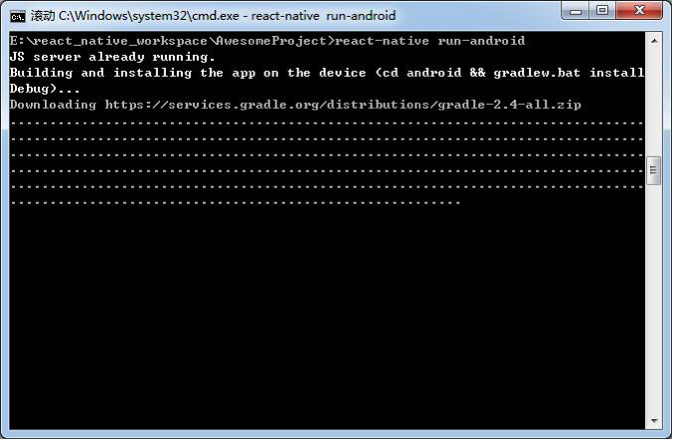
7、运行项目
刚刚运行package的命令行不要关闭,重新启动一个新的命令行,
进入项目目录,输入react-native run-android
等待运行(如果是第一次运行,首先会下载gradle,时间较长)
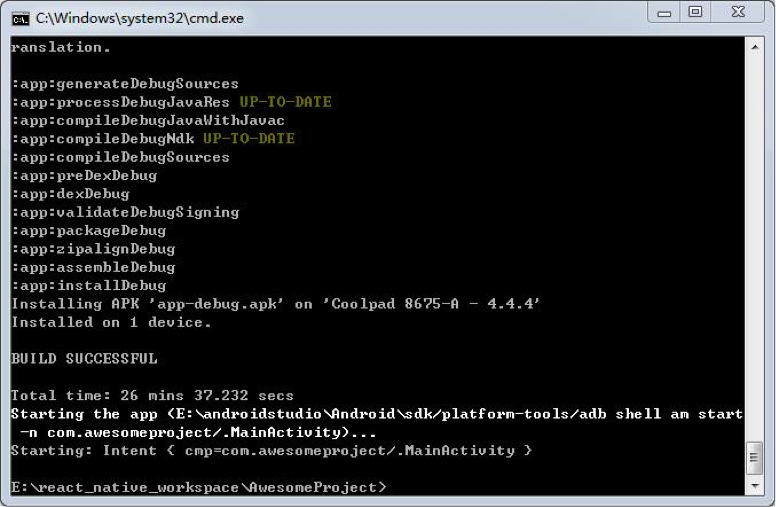
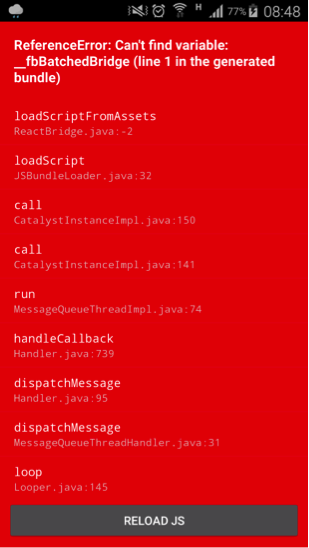
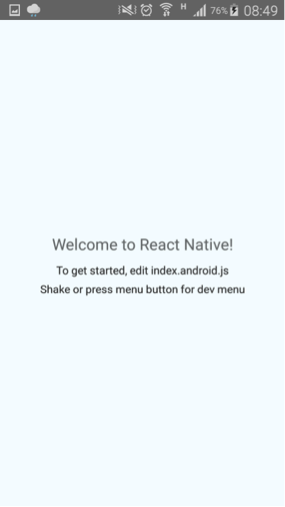
运行成功后出现下图
第一次手机肯定报错
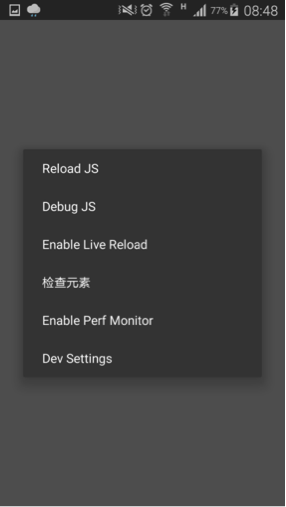
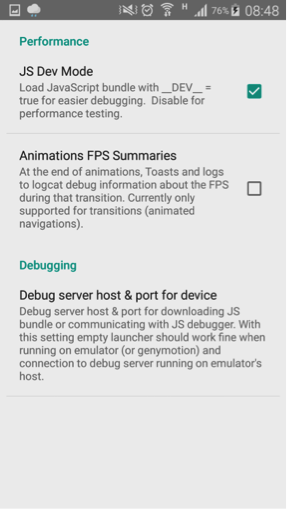
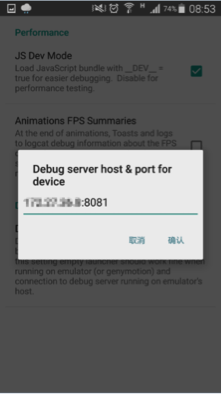
这时候我们摇一摇手机,点击Dev Settings后,点击Debug server host & port for device,设置IP和端口
“摇一摇”这个动作在模拟器可以用ctrl+M (Menu)来调出Dev setting菜单。
这里的IP是电脑的IP,不知道的可以在命令行中输入ipconfig进行查询,端口号固定8081
设置完成后,回到空白页面,再次摇一摇手机,选择Reload JS,程序就运行起来,出现Welcome to React Native!
今天我们主要讲解了React Native在Windows系统进行安装搭建环境。因为讲解起来和实际使用还是回遇到各种问题的。
2. 本站不保证所提供下载的资源的准确性、安全性和完整性,资源仅供下载学习之用!如有链接无法下载、失效或广告,请联系客服处理,有奖励!
3. 您必须在下载后的24个小时之内,从您的电脑中彻底删除上述内容资源!如用于商业或者非法用途,与本站无关,一切后果请用户自负!
4. 如果您也有好的资源或教程,您可以投稿发布,成功分享后有站币奖励和额外收入!
三优资源网 » 史上最详细Windows版本搭建安装React Native环境配置
常见问题FAQ
- 免费下载或者VIP会员专享资源能否直接商用?
- 本站所有资源版权均属于原作者所有,这里所提供资源均只能用于参考学习用,请勿直接商用。若由于商用引起版权纠纷,一切责任均由使用者承担。更多说明请参考 VIP介绍。
- 提示下载完但解压或打开不了?
- 找不到素材资源介绍文章里的示例图片?
- 三优资源网