Chocolatey
Chocolatey是一个Windows上的包管理器,类似于linux上的yum和 apt-get。 你可以在其官方网站上查看具体的使用说明。一般的安装步骤应该是下面这样:
@powershell -NoProfile -ExecutionPolicy Bypass -Command "iex ((new-object net.webclient).DownloadString('https://chocolatey.org/install.ps1'))" && SET PATH=%PATH%;%ALLUSERSPROFILE%\chocolatey\bin
一般来说,使用Chocolatey来安装软件的时候,需要以管理员的身份来运行命令提示符窗口。译注:chocolatey的网站可能在国内访问困难,导致上述安装命令无法正常完成。请使用稳定的fq工具。 如果你实在装不上这个工具,也不要紧。下面所需的python2和nodejs你可以分别单独去对应的官方网站下载安装即可。
Python 2
打开命令提示符窗口,使用Chocolatey来安装Python 2.
注意目前不支持Python 3版本。
choco install python2
打开命令提示符窗口,使用Chocolatey来安装NodeJS。
choco install nodejs.install
安装完node后建议设置npm镜像以加速后面的过程(或使用科学上网工具)。注意:不要使用cnpm!cnpm安装的模块路径比较奇怪,packager不能正常识别!
npm config set registry https://registry.npm.taobao.org --global
npm config set disturl https://npm.taobao.org/dist --global
Yarn、React Native的命令行工具(react-native-cli)
Yarn是Facebook提供的替代npm的工具,可以加速node模块的下载。React Native的命令行工具用于执行创建、初始化、更新项目、运行打包服务(packager)等任务。
npm install -g yarn react-native-cli
安装完yarn后同理也要设置镜像源:
yarn config set registry https://registry.npm.taobao.org --global
yarn config set disturl https://npm.taobao.org/dist --global
如果你遇到
EACCES: permission denied权限错误,可以尝试运行下面的命令(限linux系统):sudo npm install -g yarn react-native-cli.
安装完yarn之后就可以用yarn代替npm了,例如用yarn代替npm install命令,用yarn add 某第三方库名代替npm install --save 某第三方库名。
注意:目前npm5(发文时最新版本为5.0.4)存在安装新库时会删除其他库的问题,导致项目无法正常运行。请尽量使用yarn代替npm操作。
Android Studio
React Native目前需要Android Studio2.0或更高版本。
Android Studio需要Java Development Kit [JDK] 1.8或更高版本。你可以在命令行中输入
javac -version来查看你当前安装的JDK版本。如果版本不合要求,则可以到 官网上下载。 或是使用包管理器来安装(比如choco install jdk8或是apt-get install default-jdk)
Android Studio包含了运行和测试React Native应用所需的Android SDK和模拟器。
除非特别注明,请不要改动安装过程中的选项。比如Android Studio默认安装了
Android Support Repository,而这也是React Native必须的(否则在react-native run-android时会报appcompat-v7包找不到的错误)。
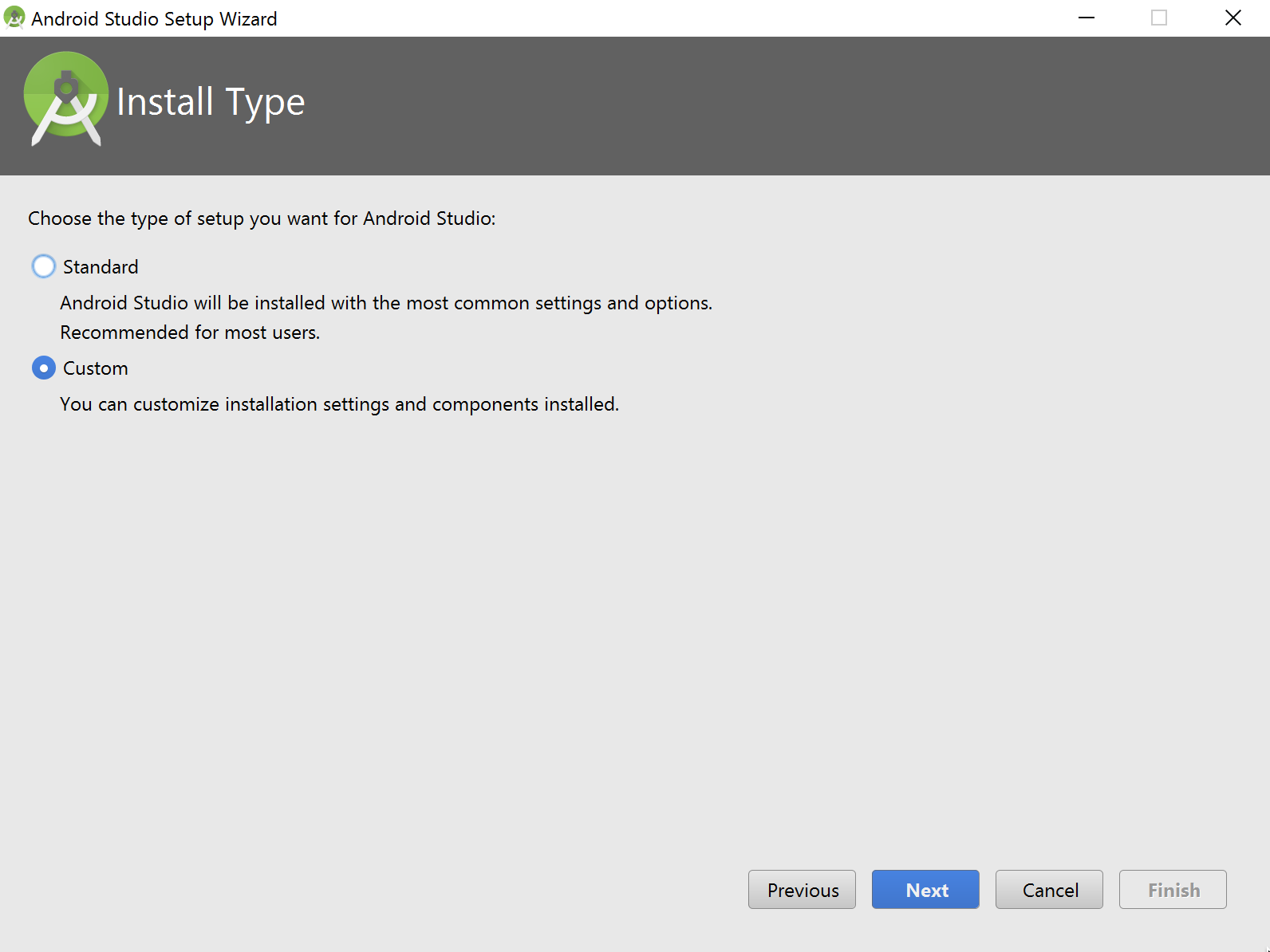
- 确定所有安装都勾选了,尤其是
Android SDK和Android Device Emulator。 - 在初步安装完成后,选择
Custom安装项:

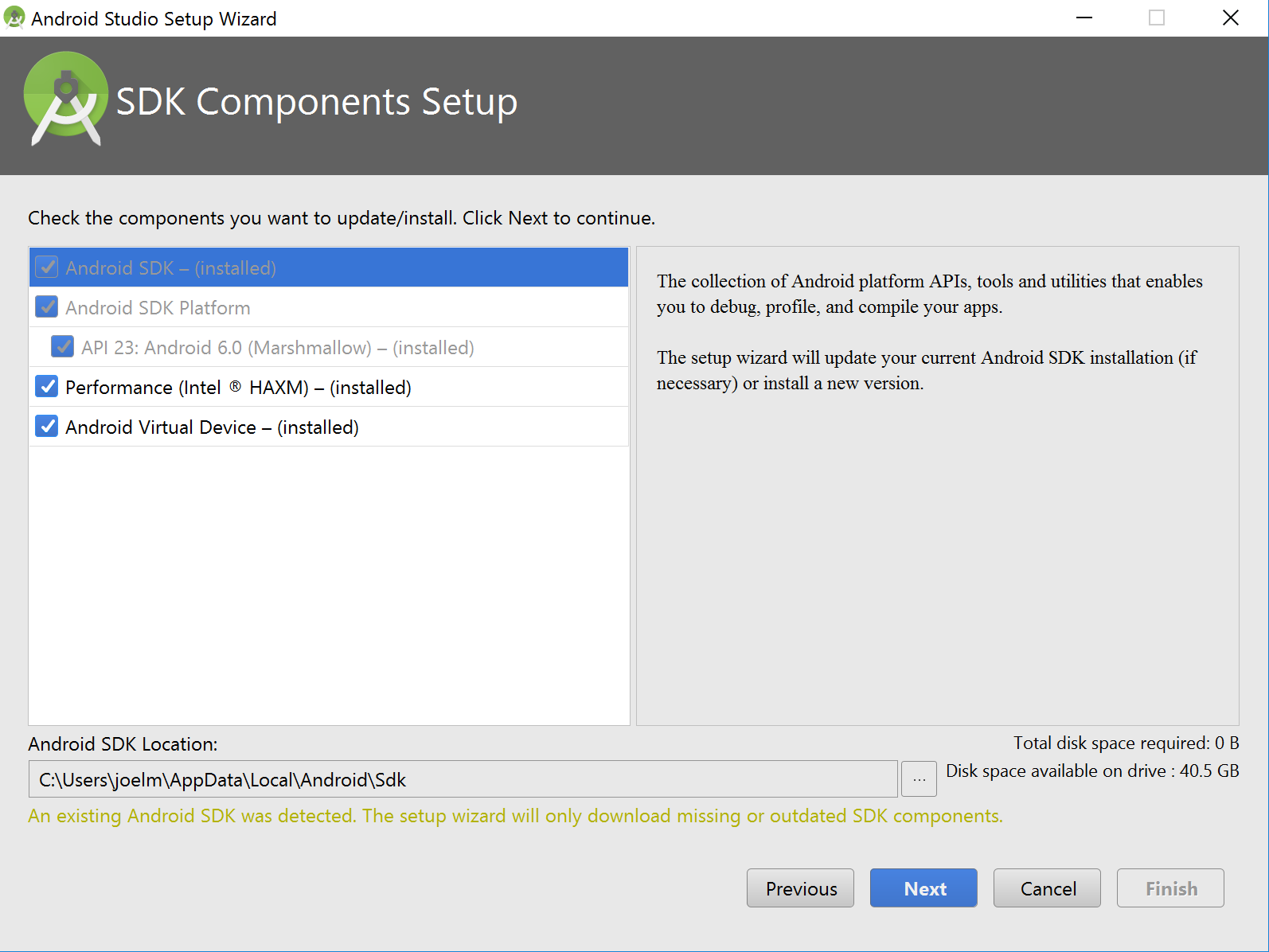
- 检查已安装的组件,尤其是模拟器和HAXM加速驱动。

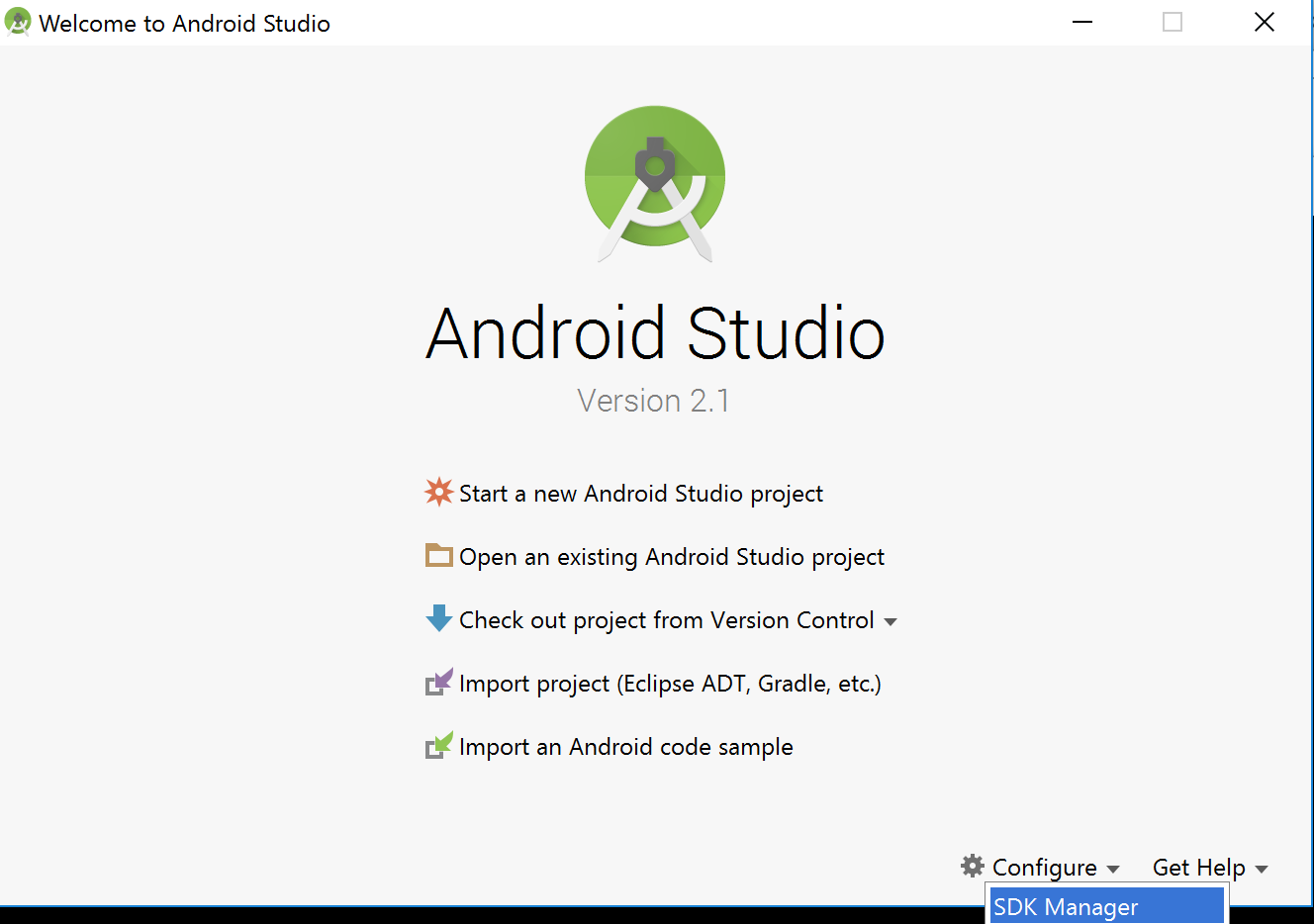
- 安装完成后,在Android Studio的欢迎界面中选择
Configure | SDK Manager。

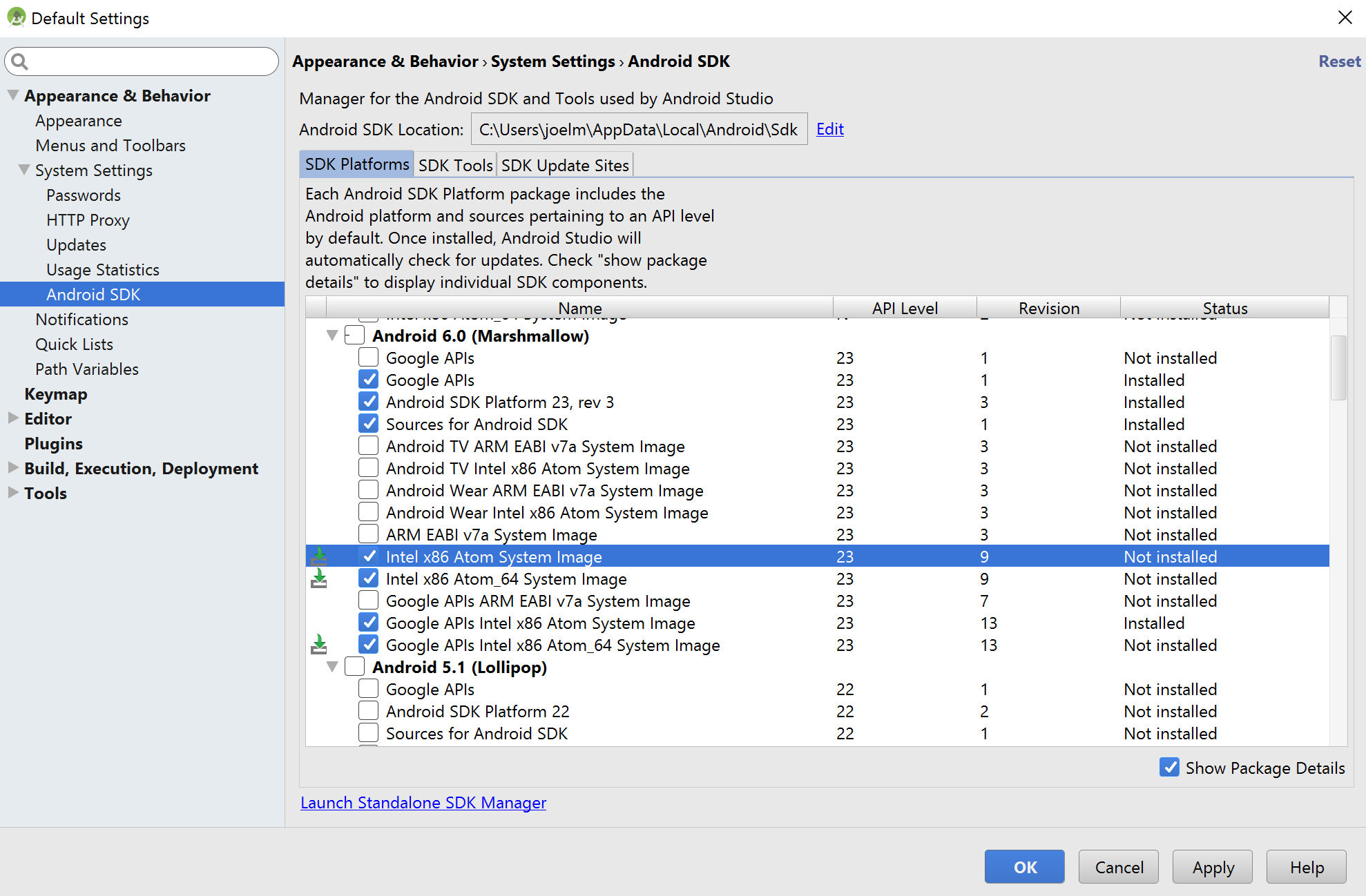
- 在
SDK Platforms窗口中,选择Show Package Details,然后在Android 6.0 (Marshmallow)中勾选Google APIs、Android SDK Platform 23、Intel x86 Atom System Image、Intel x86 Atom_64 System Image以及Google APIs Intel x86 Atom_64 System Image。

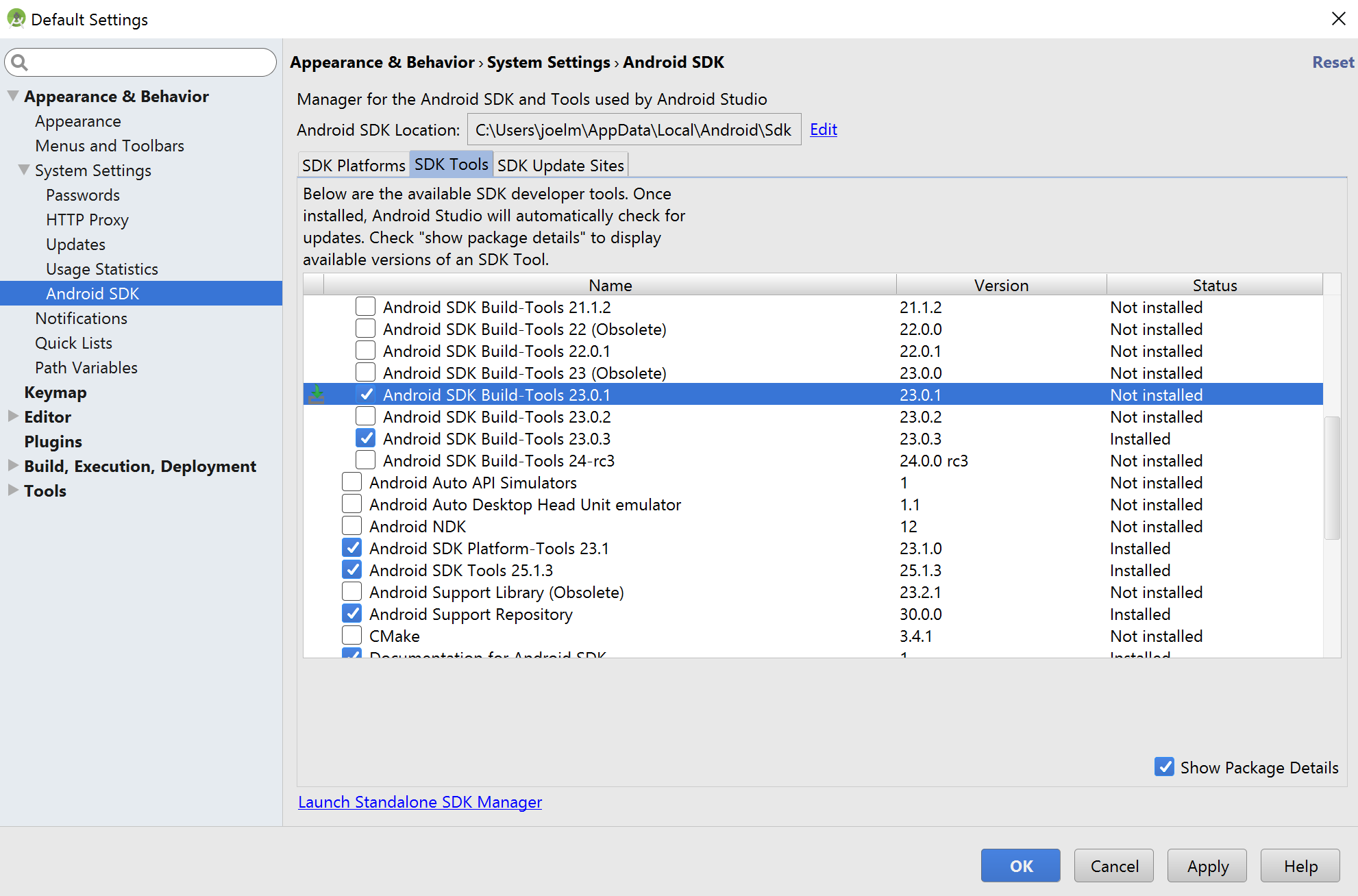
- 在
SDK Tools窗口中,选择Show Package Details,然后在Android SDK Build Tools中勾选Android SDK Build-Tools 23.0.1(必须是这个版本)。然后还要勾选最底部的Android Support Repository.

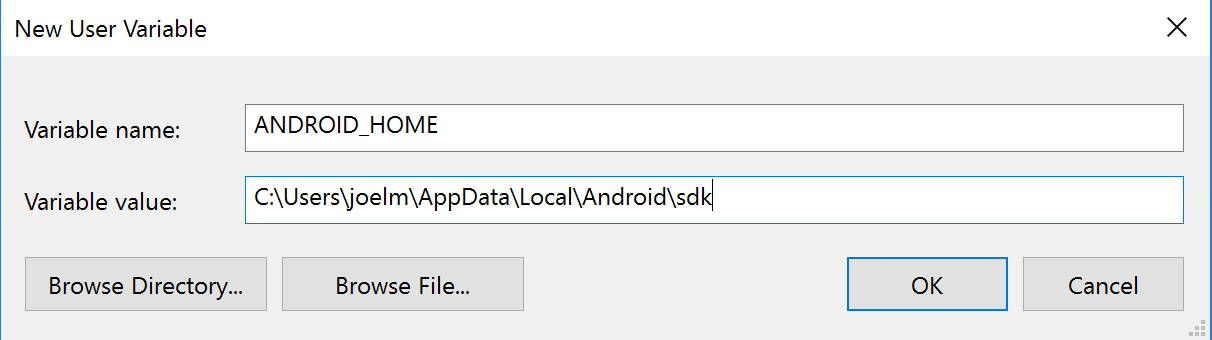
打开控制面板 -> 系统和安全 -> 系统 -> 高级系统设置 -> 高级 -> 环境变量 -> 新建
具体的路径可能和下图不一致,请自行确认。

你需要关闭现有的命令符提示窗口然后重新打开,这样新的环境变量才能生效。
Gradle Daemon
开启Gradle Daemon可以极大地提升java代码的增量编译速度。
(if not exist "%USERPROFILE%/.gradle" mkdir "%USERPROFILE%/.gradle") && (echo org.gradle.daemon=true >> "%USERPROFILE%/.gradle/gradle.properties")
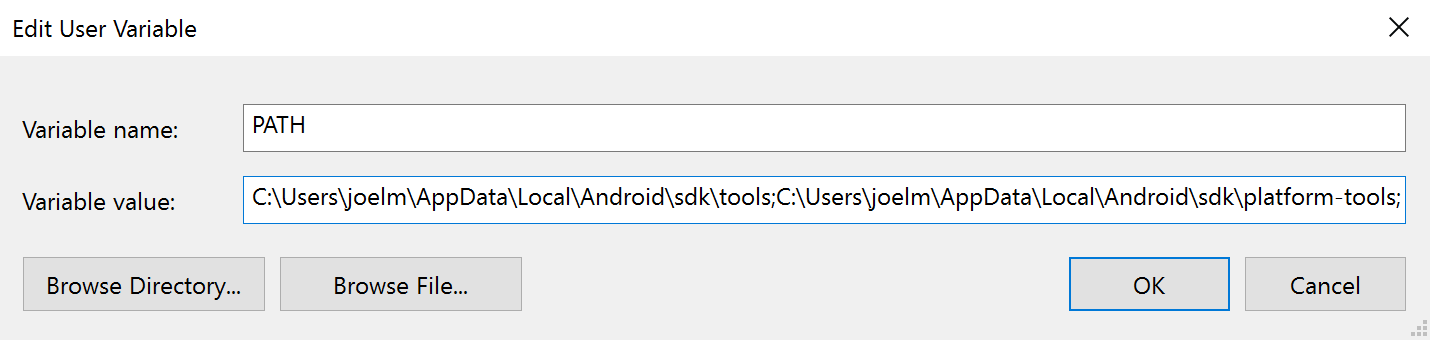
将Android SDK的Tools目录添加到PATH变量中
你可以把Android SDK的tools和platform-tools目录添加到PATH变量中,以便在终端中运行一些Android工具,例如android avd或是adb logcat等。
打开控制面板 -> 系统和安全 -> 系统 -> 高级系统设置 -> 高级 -> 环境变量 -> 选中PATH -> 双击进行编辑
注意你的具体路径可能和下图不同

你可以使用Chocolatey来安装git:
choco install git
另外你也可以直接去下载Git for Windows。 在安装过程中注意勾选”Run Git from Windows Command Prompt”,这样才会把git命令添加到PATH环境变量中。
Genymotion
比起Android Studio自带的原装模拟器,Genymotion是一个性能更好的选择,但它只对个人用户免费。
- 下载和安装Genymotion(genymotion需要依赖VirtualBox虚拟机,下载选项中提供了包含VirtualBox和不包含的选项,请按需选择)。
- 打开Genymotion。如果你还没有安装VirtualBox,则此时会提示你安装。
- 创建一个新模拟器并启动。
- 启动React Native应用后,可以按下F1来打开开发者菜单。
Visual Studio Emulator for Android
Visual Studio Emulator for Android)是利用了Hyper-V技术进行硬件加速的免费android模拟器。也是Android Studio自带的原装模拟器之外的一个很好的选择。而且你并不需要安装Visual Studio。 在用于React Native开发前,需要先在注册表中进行一些修改:
- 打开运行命令(按下Windows+R键)
- 输入
regedit.exe然后回车 - 在注册表编辑器中找到
HKEY_LOCAL_MACHINE\SOFTWARE\Wow6432Node\Android SDK Tools条目 - 右键点击
Android SDK Tools,选择新建 > 字符串值 - 名称设为
Path - 双击
Path,将其值设为你的Android SDK的路径。(例如C:\Program Files\Android\sdk)
2. 本站不保证所提供下载的资源的准确性、安全性和完整性,资源仅供下载学习之用!如有链接无法下载、失效或广告,请联系客服处理,有奖励!
3. 您必须在下载后的24个小时之内,从您的电脑中彻底删除上述内容资源!如用于商业或者非法用途,与本站无关,一切后果请用户自负!
4. 如果您也有好的资源或教程,您可以投稿发布,成功分享后有站币奖励和额外收入!
三优资源网 » 搭建开发环境React Native配置Windows环境!
常见问题FAQ
- 免费下载或者VIP会员专享资源能否直接商用?
- 本站所有资源版权均属于原作者所有,这里所提供资源均只能用于参考学习用,请勿直接商用。若由于商用引起版权纠纷,一切责任均由使用者承担。更多说明请参考 VIP介绍。
- 提示下载完但解压或打开不了?
- 找不到素材资源介绍文章里的示例图片?
- 三优资源网





